Did you know that you can change your themes in VS Code, use a keyboard shortcut to open the VS Code settings, make changes by searching the settings window, and synchronize your settings across multiple instances of VS Code?
Changing the Theme in VS Code
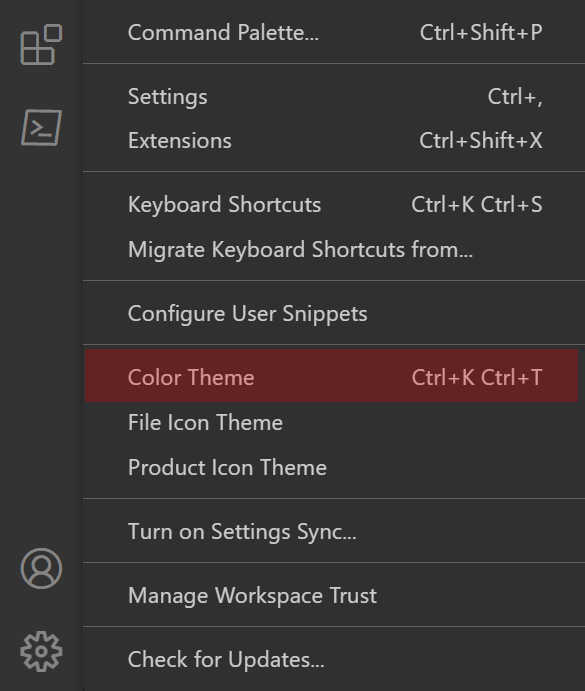
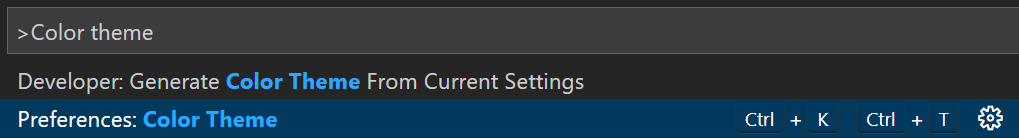
You can change the theme in VS Code by opening up the Color Theme menu. You can open it in one of 3 ways: opening it from the manage menu (the gear in the sidebar), opening it with the keyboard shortcut [Ctrl] + [K] + [T], or opening the commands menu [F1] or [Ctrl] + [Shift] + [P] and searching for “Color Theme”.
Opening Theme Menu from Manage Menu

Opening Theme Menu from Command Menu

Searching the Settings in VS Code
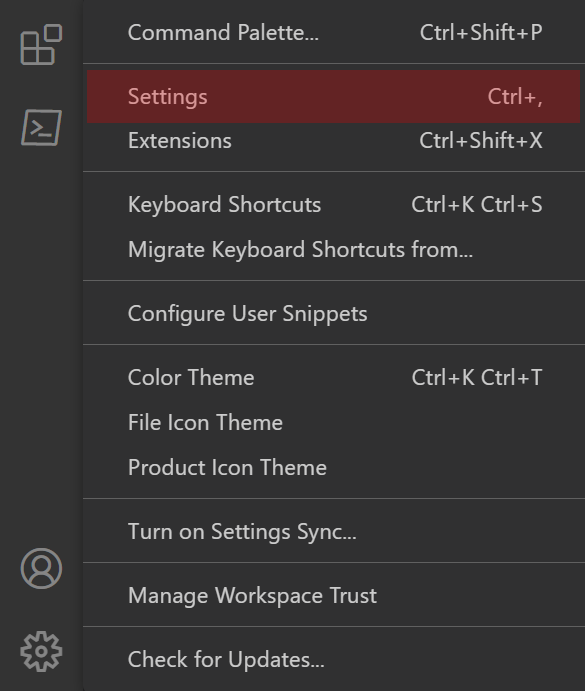
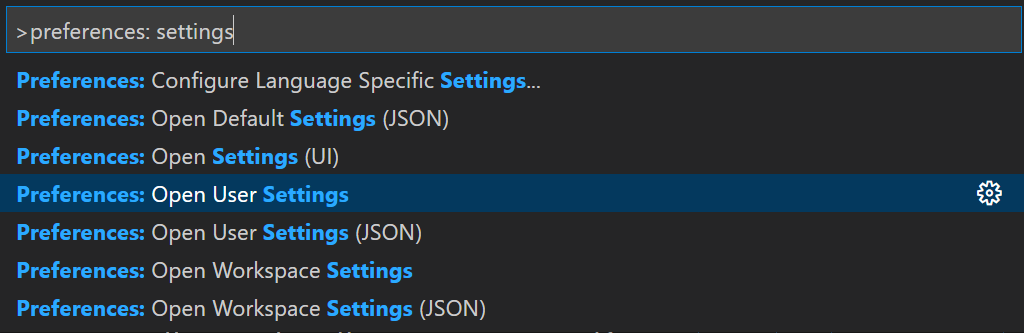
There are many settings built into VS Code, and many others included as part of extensions. For this reason, it can be hard to keep track of and know all of the different settings, which is why VS Code allows you to search for settings. You can open the Settings window from the manage menu (the gear in the sidebar), from File -> Preferences -> Settings, or by using the keyboard shortcut [Ctrl] + [,].
Opening Settings from Manage Menu

Opening Settings from Command Menu

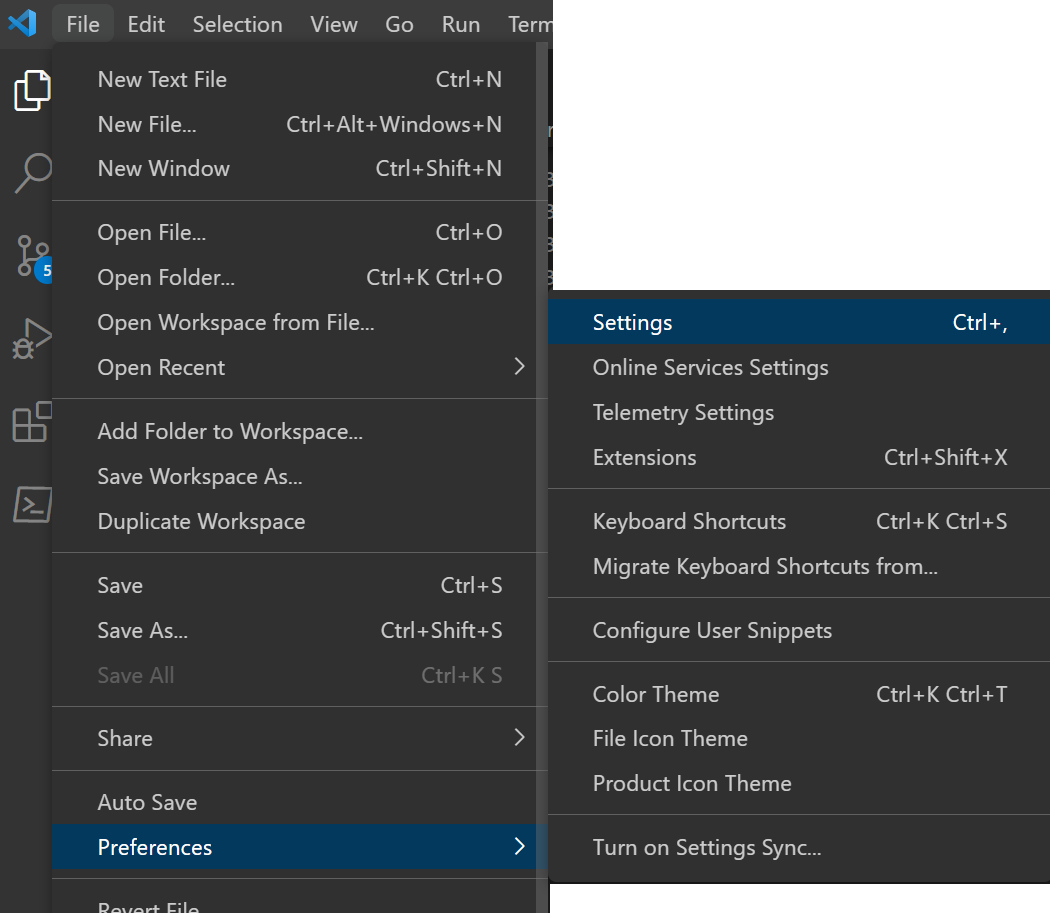
Opening Settings from File Menu

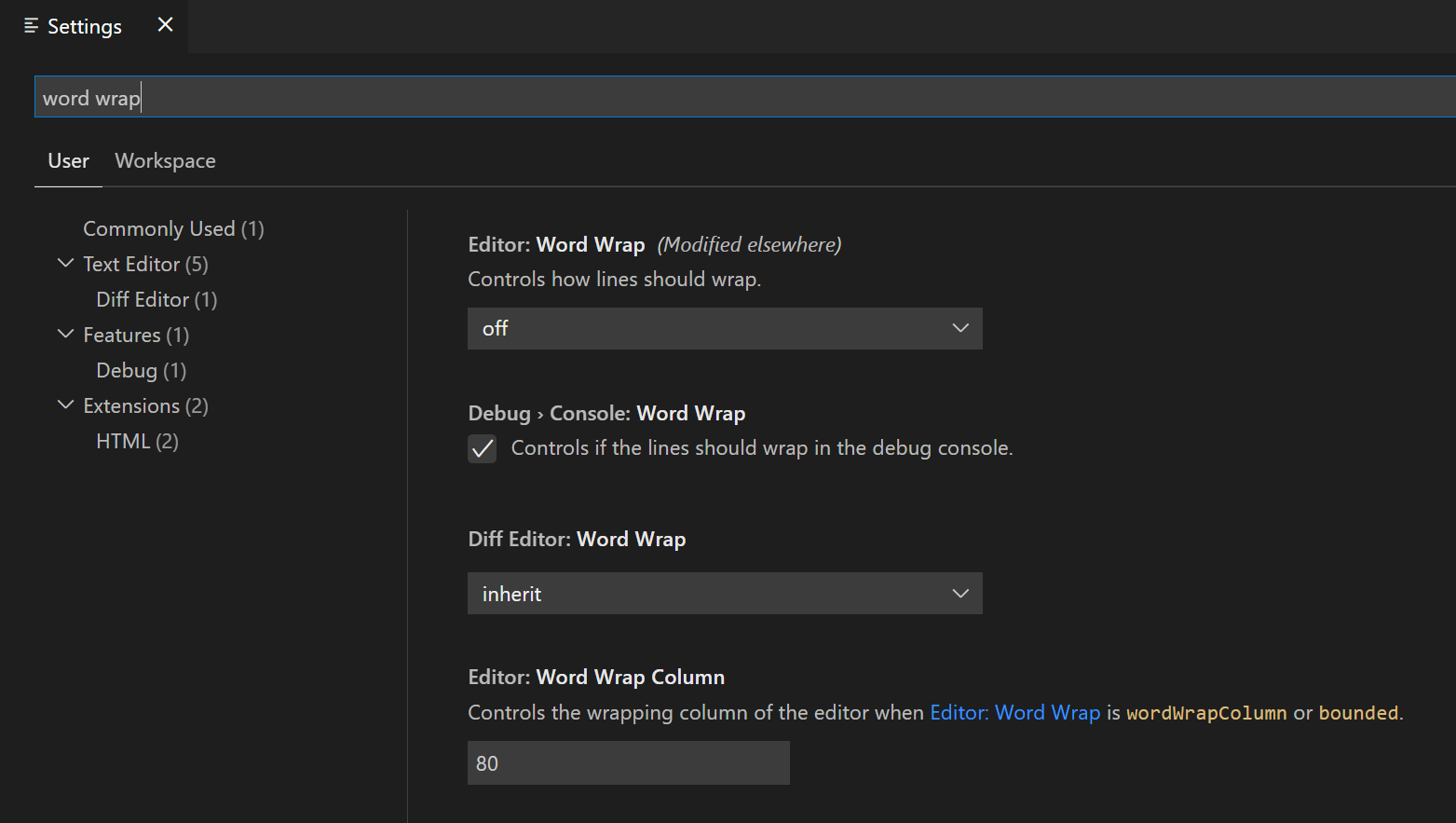
Once you’ve opened the settings screen, you can use the search box to search for a term and it will filter the results to those settings matching your search term. In addition, notice that the left navigation of settings also filters down to the settings matching your search.

Syncing the Settings in VS Code
I’m writing this post on my laptop using VS Code. On a daily basis, I work on multiple laptop computers and desktop computers. Each of these machines has VS Code installed on it. If I make changes to the settings in one, it would be nice if that replicated to the others. In years past, many of us found ways of automating this process in our various editors using cloud file storage to transfer settings file changes (and similar solutions).
No longer must we implement our own syncing, since VS Code has a built-in settings synchronization system. As long as you have a GitHub or Microsoft account to log into, you can have VS Code sync your settings.
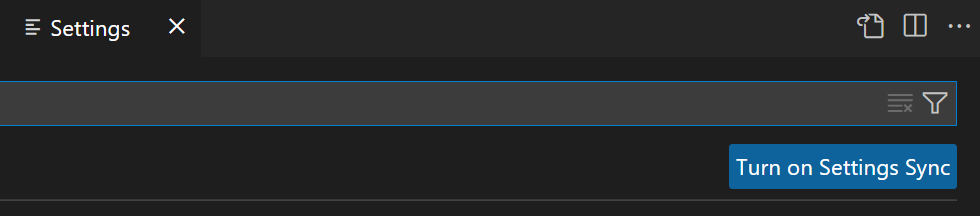
Open up your settings menu as we did above and click on the Turn on Settings Sync button in the upper right side of the Settings window.

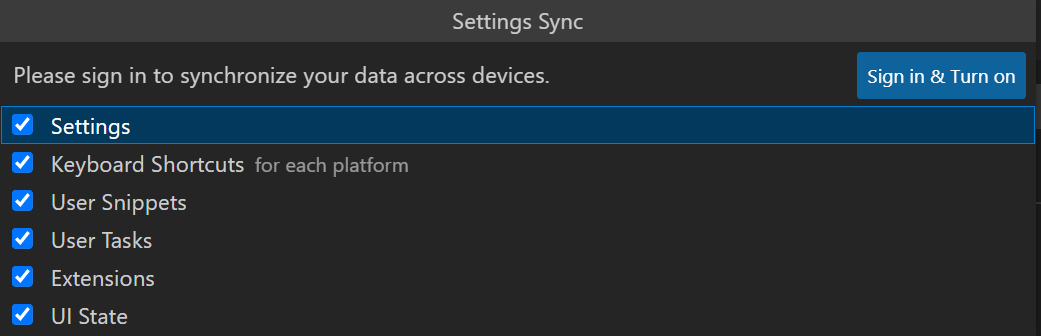
Once open, you’ll need to choose which settings you want to sync and then click the button to log into your account to sync the settings.

After clicking log in, you’ll need to choose which type of account to log into.

This should now open a browser that takes you to the appropriate authentication screen and allows you to login. After logging in through the browser, it should share that permission with VS Code and syncing should now be happening.
Have fun!
Comments