Did you know that you can customize the file icons in VS Code explorer, customize and search the keyboard shortcuts in VS Code, view a printable keyboard shortcut cheat sheet, and import the keymaps from other editors into VS Code?
Changing the File Icons in VS Code
You can change the theme of the file icons in VS Code Explorer Sidebar by opening up the File Icon Theme menu. You can open it from the manage menu (the gear in the sidebar) by selecting File Icon Theme or by opening the commands menu [F1] or [Ctrl] + [Shift] + [P] and searching for “File Icon Theme”.
Opening File Icon Menu from Manage Menu
![]()
Opening File Icon Menu from Command Menu
![]()
Once open, you can preview the file icon themes by using the up and down arrows to select each of the installed icon themes. You can click on the theme you like to change to it. If you select the last item, Install Additional File Icon Themes..., it will open the Extensions sidebar showing results for extensions to change the file icon theme.
![]()
You can open and see details of each extension to choose which (if any) you want to install. Just install them by clicking the Install button (like a normal extension). Once installed, you can open up the File Icon Menu again to preview or change your newly installed file icon themes.
Keyboard Shortcuts in VS Code
There are more keyboard shortcuts in VS Code than most of us can remember. Luckily, we don’t have to remember them all, since VS Code has a Keyboard Shortcuts window that allows searching for shortcuts.
You can open the Keyboard Shortcuts window from the manage menu (the gear in the sidebar), from File -> Preferences -> Keyboard Shortcuts, by opening the commands menu [F1] or [Ctrl] + [Shift] + [P] and searching for “Open Keyboard Shortcuts”, or by using the keyboard shortcut [Ctrl] + [K] + [S].
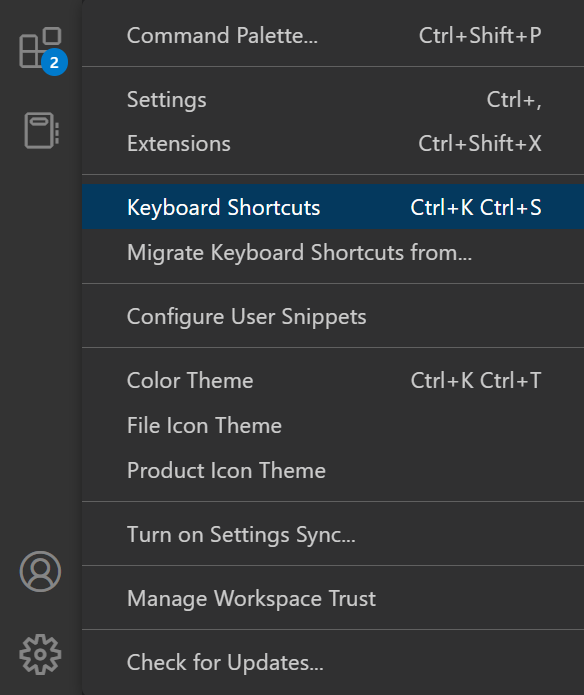
Opening Keyboard Shortcuts from Manage Menu

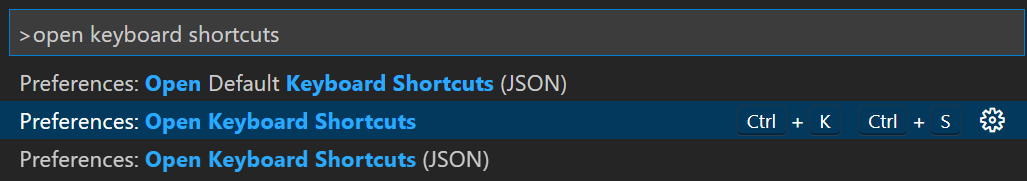
Opening Keyboard Shortcuts from Command Menu

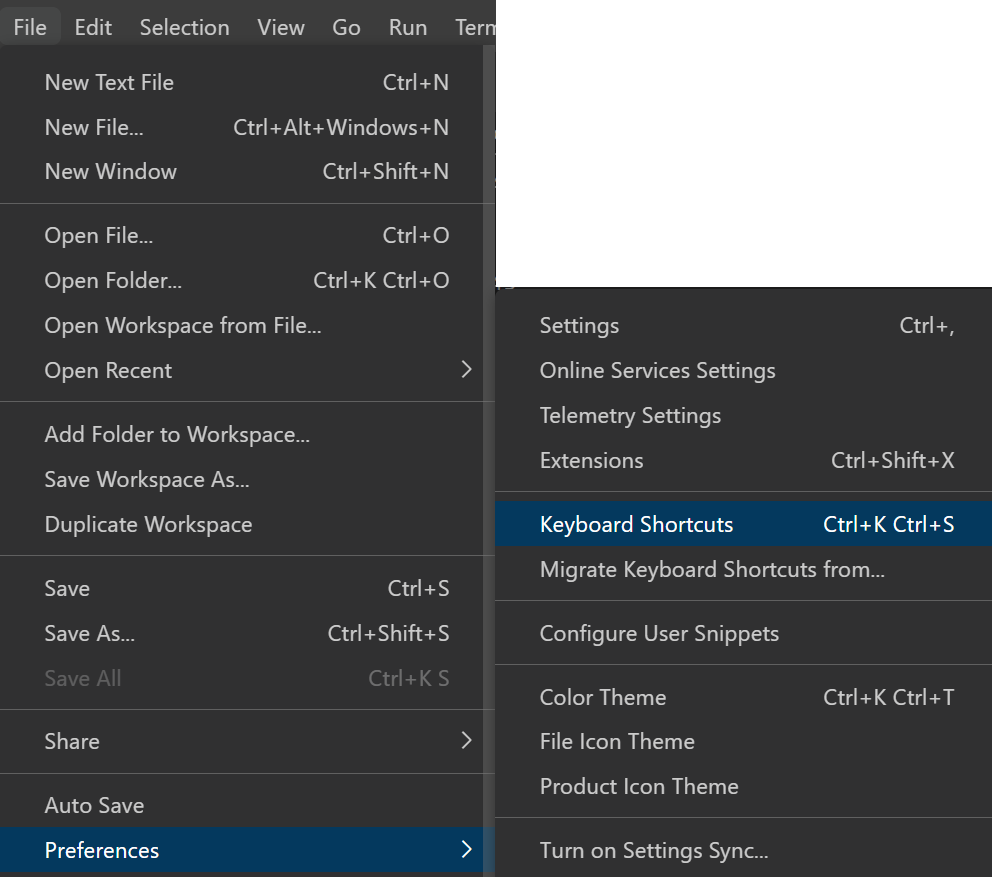
Opening Keyboard Shortcuts from File Menu

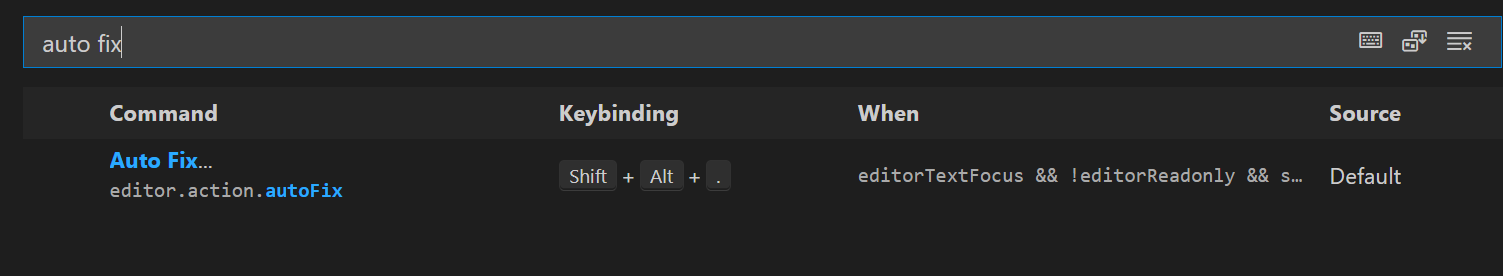
Once you’ve opened the keyboard shortcuts window, you can use the search box to search for any possible actions that can have a keyboard shortcut set for it. With any of the items in the list, you can also change any of the shortcuts if you want to.

If you want a printable set of the default keyboard shortcuts, you can find a link to it inside of VS Code (for your operating system) by opening the commands menu [F1] or [Ctrl] + [Shift] + [P] and searching for “Keyboard Shortcuts Reference” or by using the keyboard shortcut [Ctrl] + [K] + [R] (remember it as Keyboard Reference).
- VS Code Windows Keyboard Shortcut Reference
- VS Code Linux Keyboard Shortcut Reference
- VS Code Mac Keyboard Shortcut Reference
Importing Other IDE Keymaps into VS Code
VS Code isn’t the first editor I’ve ever used. In fact, I’ve used and know the keyboard shortcuts to Visual Studio, Rider, WebStorm, Notepad++, etc. When I’m switching between them, it’s definitely a challenge to switch my brain to thinking of the correct set of shortcuts. If I wanted to make it easier, I could import the full keymap of another IDE into VS Code.
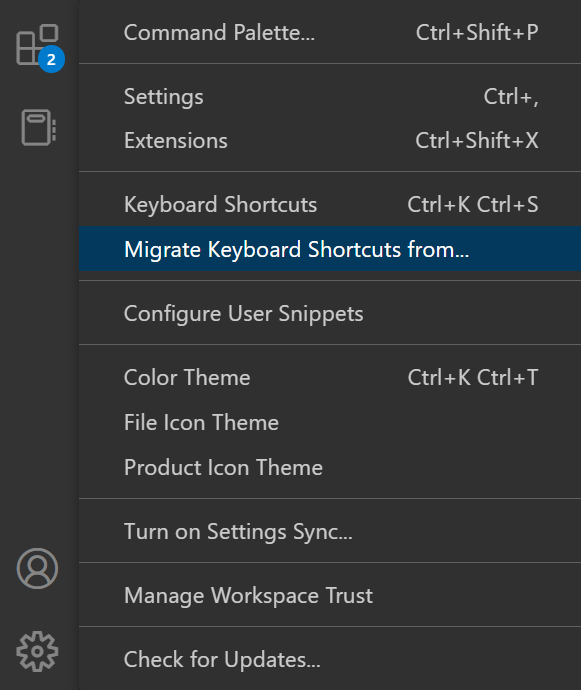
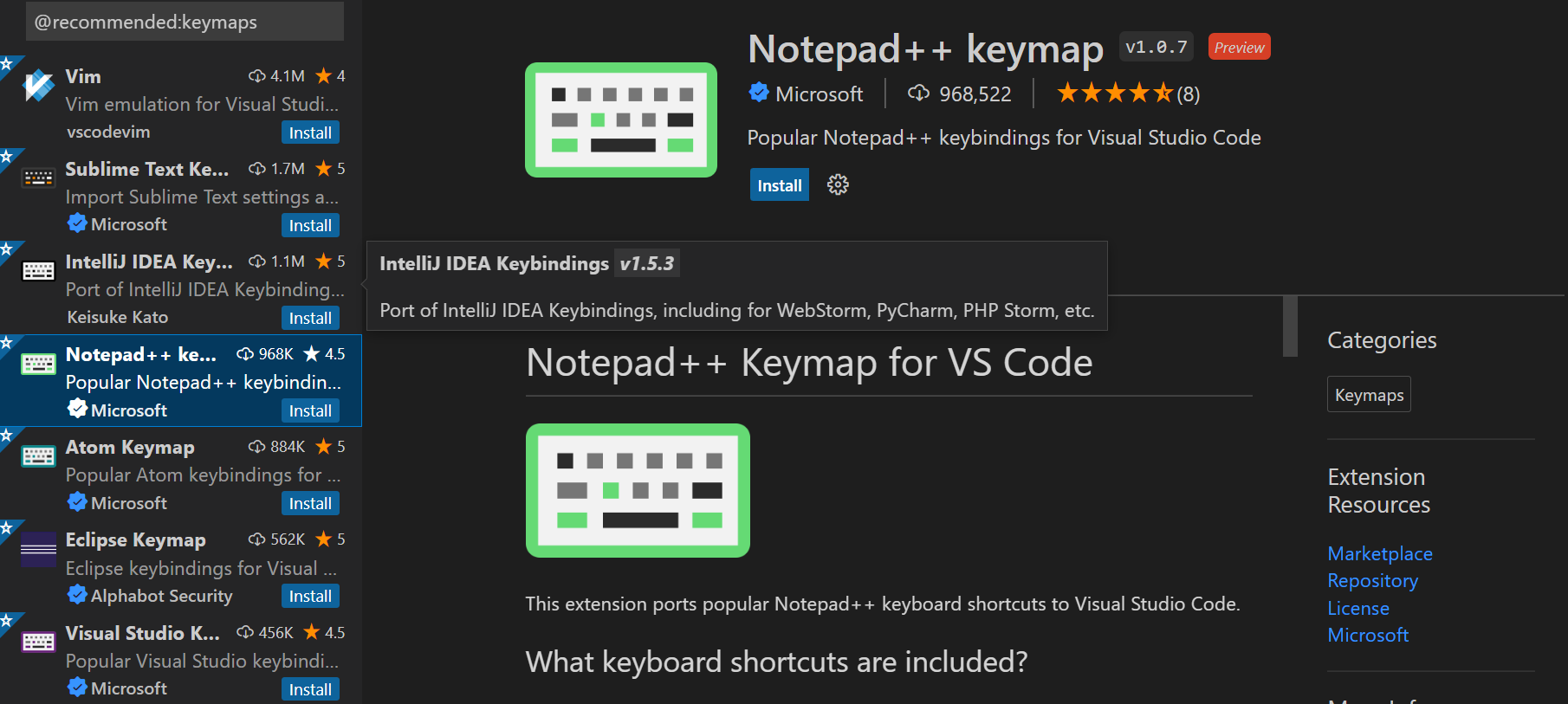
To migrate your keyboard shortcuts from another editor, open the manage menu (the gear in the sidebar) and choose Migrate Keyboard Shortcuts from..., which will open up the Extensions sidebar showing the results of a search for keymaps.


Many of these will do more than just a keymap import, so read the extension details for how to use the one for your editor.
Have fun!
Comments