I’ve got a Pluralsight course about using GitHub that went live yesterday, so I thought I would post a few quick tips to help anyone using GitHub or GitHub for Windows and also promote my course.
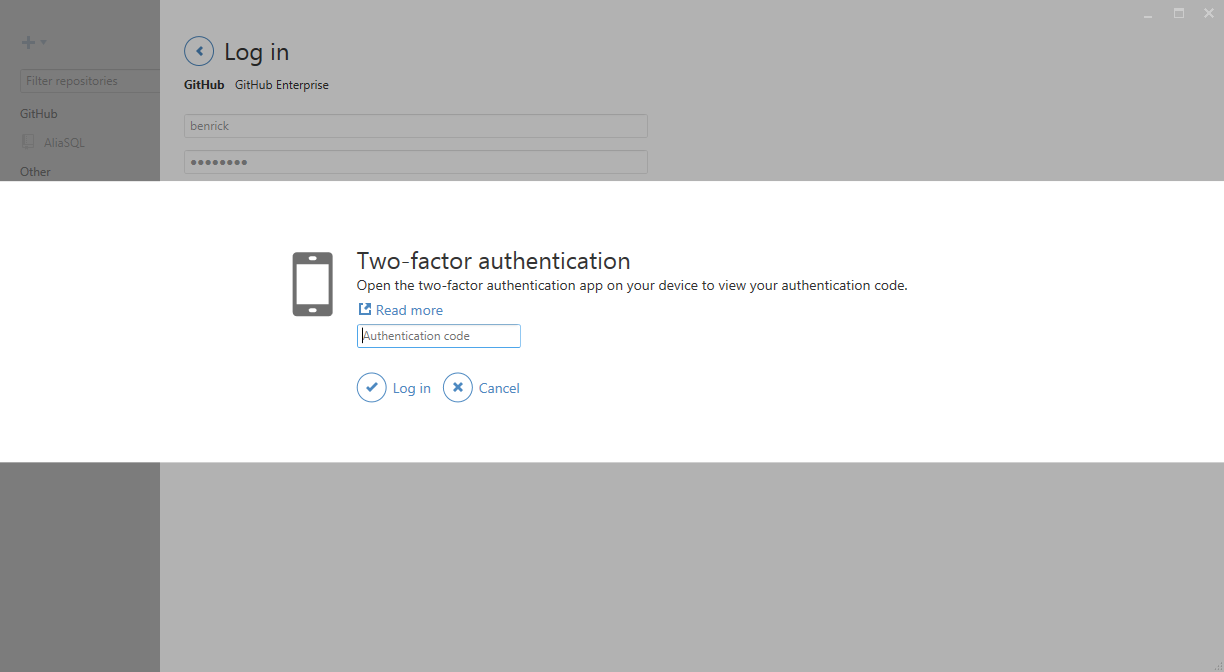
One of the main concerns that I hear from businesses about hosting their code off-site is security. While nothing can ever be “completely secure”, you can help yourself a little bit by enabling two factor authentication in GitHub. It uses most two factor authentication apps, so you can set up any device as the second key.
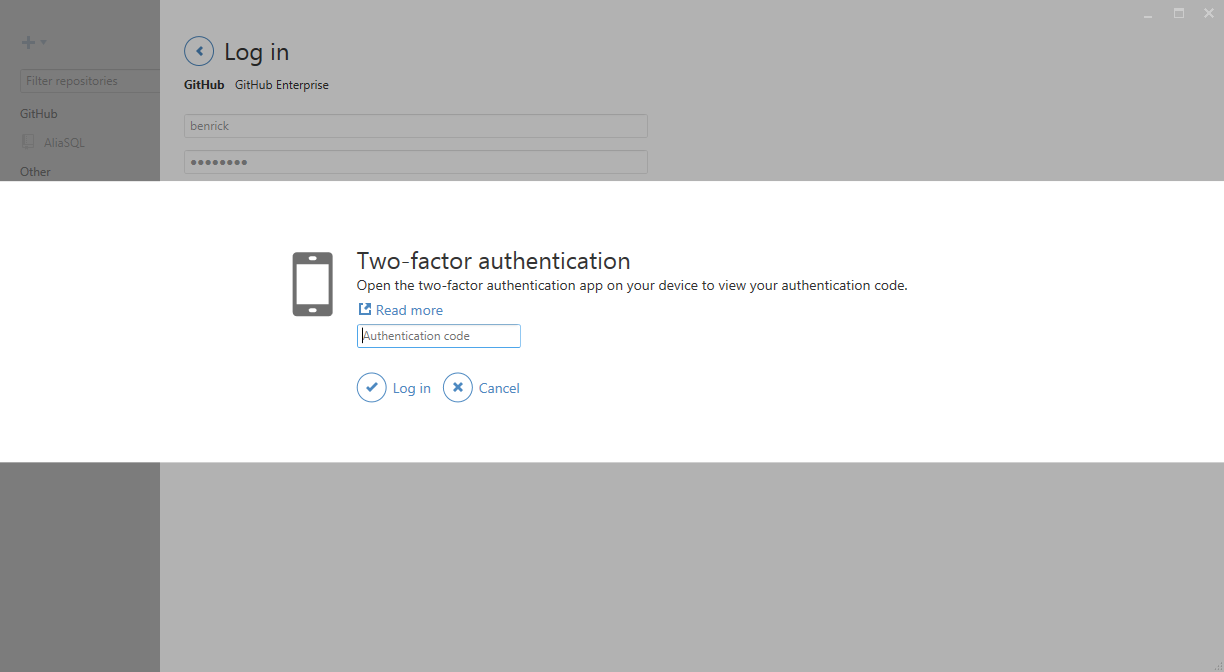
Once you’ve got it set up, GitHub for Windows will even prompt you for that auth token after you type your password. Annoying to have an extra step? Yes. More secure? Yes.

I hope that tip helps someone keep their GitHub account safer, and if you want to learn more about GitHub, please check out my Pluralsight course.
I’ve got a Pluralsight course about using GitHub that went live today, so I thought I would post a few quick tips to help anyone using GitHub or GitHub for Windows and also promote my course.
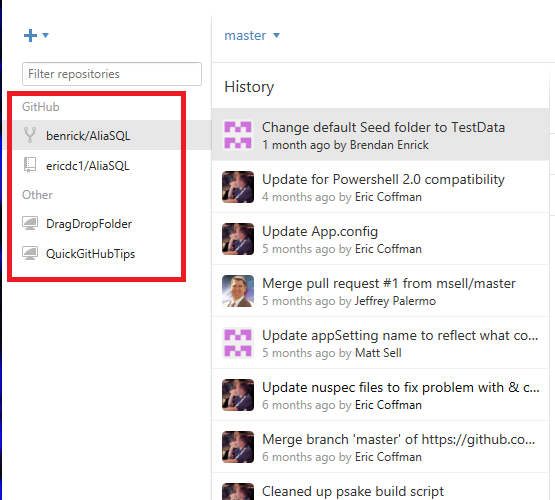
When you’re running in GitHub or GitHub for Windows, you’ll see some icons that are near the repository name. These tell you a bit about the repository. They can indicate that a repository is a GitHub repository, non-GitHub repository, or a fork of a GitHub repository. They’ll be here when you’re running GitHub for Windows.

This icon indicates a GitHub repository:

This icon indicates a forked GitHub repository:

This icon indicates a repository that is either local-only or connected to a different remote (not GitHub):

I hope you find this quick tip useful. If you want to learn more about GitHub and GitHub for Windows, please check out my Pluralsight course!
I’ve got a Pluralsight course about using GitHub that will be going live this Tuesday, so I thought I would post a few quick tips to help anyone using GitHub or GitHub for Windows and also promote my course.
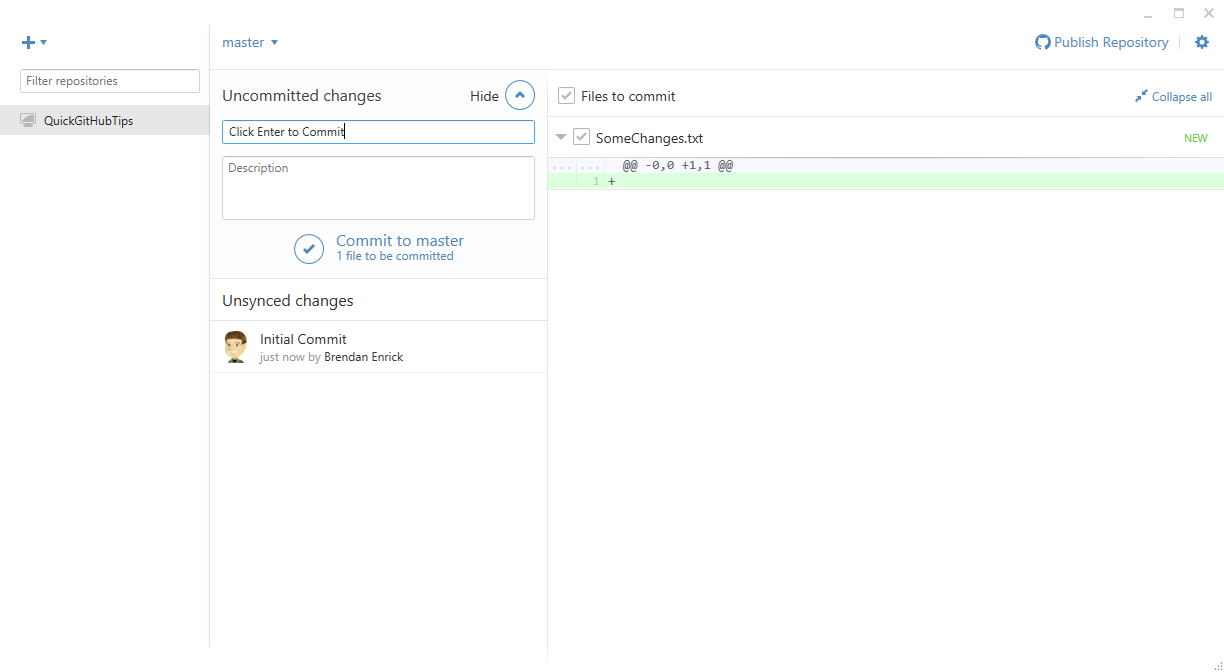
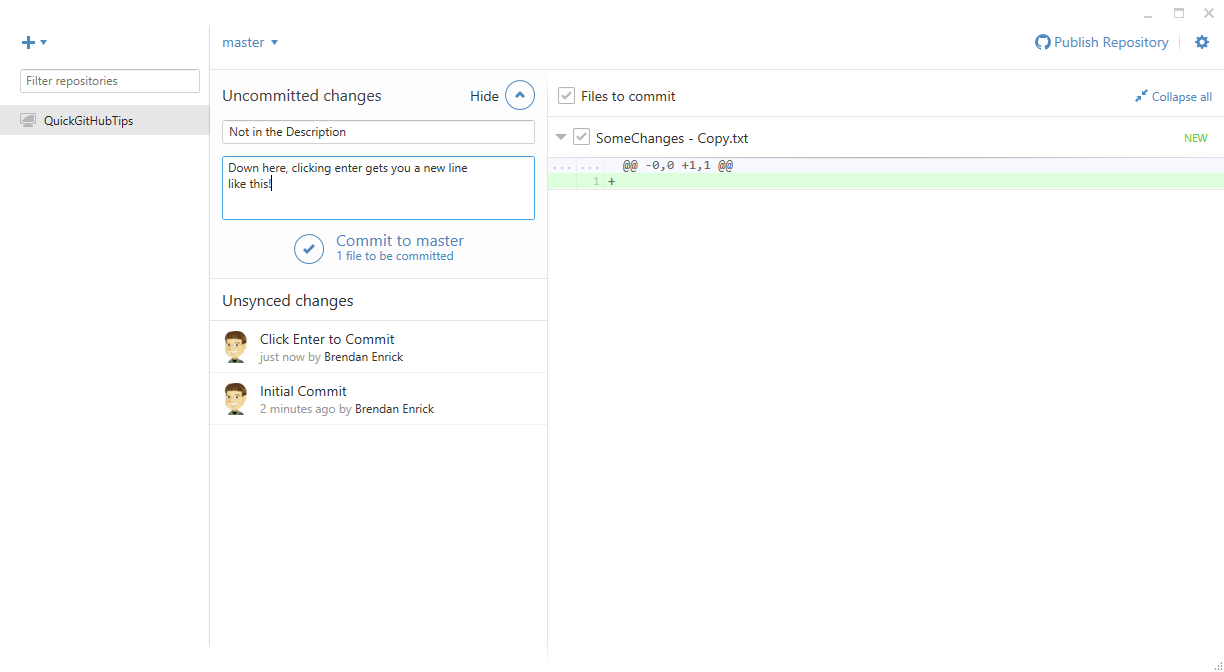
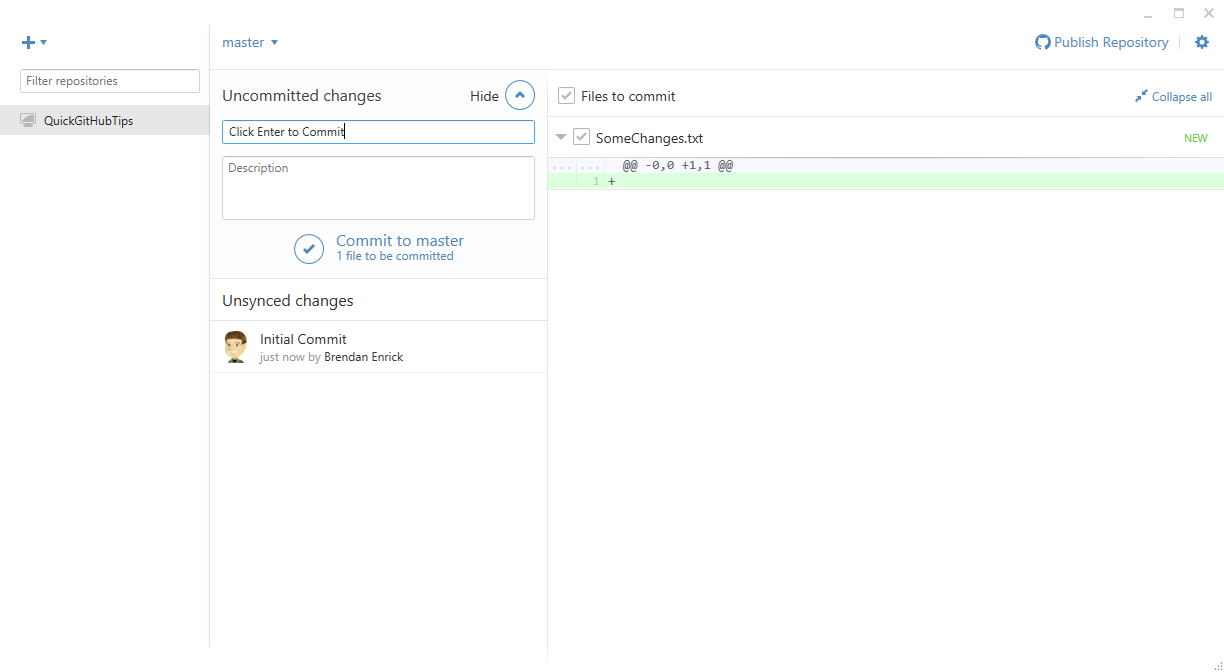
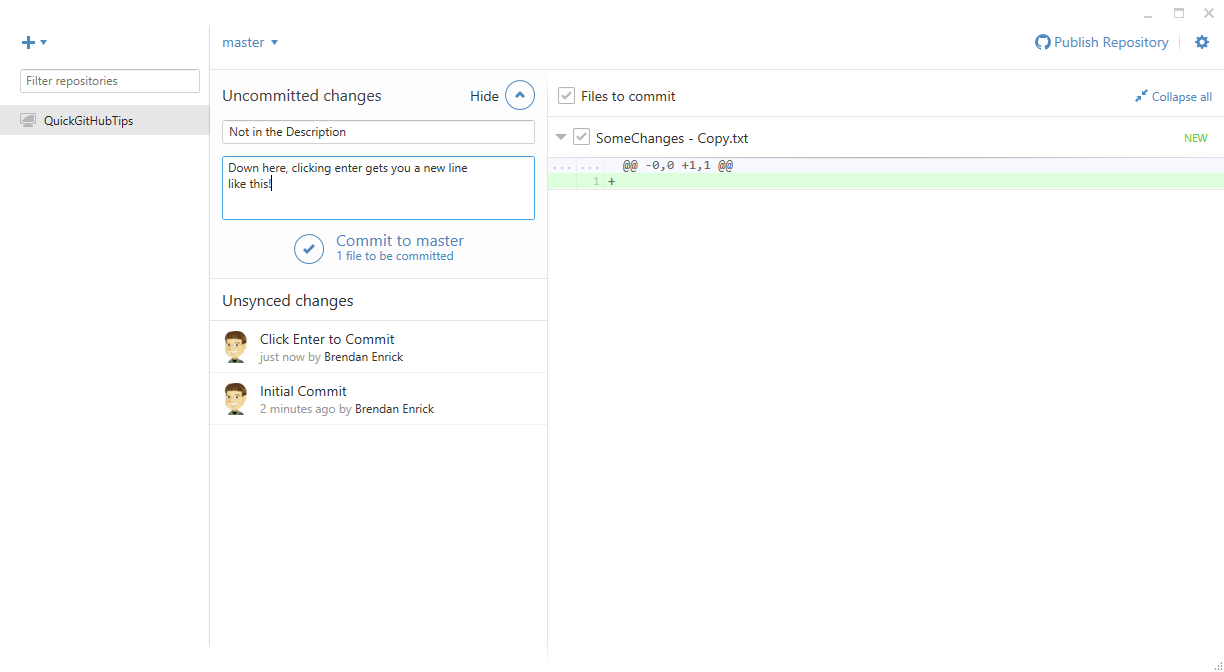
I thought I would start out these posts with a very simple time saver. When you’re typing your commit message, you can just click enter to commit your changes.

If you’re including additional information in a description, clicking enter will just give you a new line like so.

I hope knowing this will keep you from having to move your hands from your keyboard, and if you want to learn more about GitHub, check out my GitHub course! This tip is not mentioned in my course, so you’ll need to watch it to learn more.
I’ve been working as a developer for quite a few years now, and I’ve had a number of different setups and development rigs. Laptops, desktops, pairing stations, etc. have all been my tools over the years. They all get the job done, some pieces work better than others though. Here is a look at what I am using now.

When I started working from home, I wanted to make sure that I bought a simple desk to be distinct from my non-work desk. I bought this desk, since it was relatively inexpensive and I wasn’t sure how long I would be working from home. I am of course hoping to grow a team in my area. So far, the desk and set up have been working well.

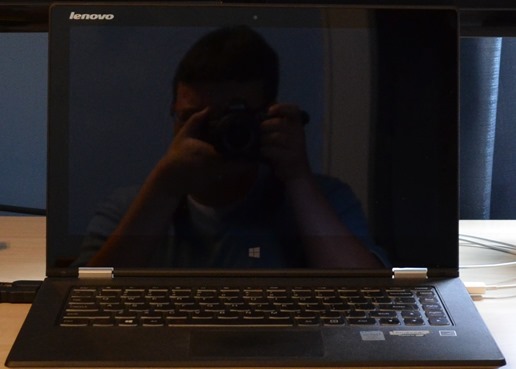
This is not an intentional selfie. It’s just a picture of the Lenovo Yoga 2 Pro that I’ve been using for development. I was a bit concerned at first, since I am used to using development desktop computers. It’s worked well for me so far. I am not sure if I will need more than the 256GB SSD, but I’ve got plenty of space even with all of my development tools installed. I’ve not had any performance issues, but I am not working on projects with long build times.
Probably the coolest thing that I was issued when joining Clear Measure, was my docking station. I am used to placing my laptop on a docking station using a special docking port on the laptop bottom.

This docking station was super easy to set up and runs both of my monitors, keyboard, mouse, headset, Internet, and I just have to plug in 1 USB cable when I set the laptop down. It’s called a Dynadock, and is a bit more expensive than I would like. It works though! I can even plug in speakers, though I don’t use any. Headsets work better for calls than speakers, so I use these.

This is the cable to recharge my headset, and it nicely coils around this station with the wireless dongle plugging into the top.

This is my Logitech G930 headset that I’ve been using for all of my video calls. It works great, fits comfortably and has very clear audio for me and everyone listening to me. I’ve had to unmute a couple of times and it will turn off automatically if you’re not using it for a while. I’ve run into that a few times with James Shaw on the call. He gets a good laugh about it. The headset is super comfortable, so I’ve got no complaints.

I like a high DPI Logitech G400 mouse, so I can quickly move the cursor while barely moving my mouse. This mouse is adjustable, so I keep it as high as possible. I’ve got others with these types of features, but this one is more comfortable and remembers the high DPI setting. On my others, I have to turn up the DPI setting after booting my computer.
You may also notice my highly stylish Pluralsight mouse pad. I’ve got a course that will be coming out soon.

One of many reasons I am glad to live in Ohio is that I am able to make it to Stir Trek every year. It’s a great annual conference in Columbus. It takes place in a movie theater, and is wrapped up by a movie. I have a bunch of these USB keys from them, and I keep one on my desk for quick, sneakernet transfers.

I don’t know about you, but some things just need to be written on paper. I’m not a tablet and stylus user, so I grab this fancy Lake Quincy Media pen and write quick notes on this pad of paper or on my Moleskine notebook if it’s something more permanent.

Speaking of swag that I have around, I’ve got this nice ASP Alliance coaster that I use. I’m a former ASP Alliance author, editor, and developer. I haven’t written articles for them in years, but I do have some nice swag from my time working there.

The last thing I want to point out about my setup is this window AC unit that I have in place to regulate the temperature in my office. Yes, I have central air conditioning in my house, but I often keep my door closed. My cat is a bit of a trouble maker, so I only occasionally allow him in. My south facing windows also keep the room warmer than the rest of the house with me, computer, and nowhere for the air to go. I also love keeping it quite cool while I work.
If you didn’t notice it, our “flag” month was the same month as Independence Day in the United States. We celebrate that day with flags, fireworks, and a lot of cookouts. Notice anything in the picture? Yep. We’re missing the fireworks. Anyway, the topic of Flags Over Objects is an important one.
Flags Over Objects is the Software Craftsmanship Calendar’s anti-pattern topic in July 2014. As a developer, I am sure that you’ve come across code where boolean values (flags) were used far too much. This is often a misuse of state. Plenty of times there is a better, simpler way of handling the state of objects.

In this image, you might notice (looking carefully) a few obvious (and common) issues with using flags. First, you’ve got a whole list of checkboxes even though some of those can only ever be one at a time. You might also notice that there are a lot of repeats of the same checkbox.
Are you using this anti-pattern anywhere?