The 2014 Software Craftsmanship Calendar is now available for preorder!

If you were a fan of any of the previous Software Craftsmanship Calendars or just liked the posts about some of the months, you'll be glad to know that we continued making a new one. We are continuing to alternate between Good Practices and Bad Practices, so this year (being the 4th) is a calendar of anti-patterns.
Each month of this calendar shows something that you shouldn't do, but plays it off as a good thing. You'll also find an interesting, related quote and a definition of the anti-pattern on each month.
Go get your calendar today!
For those of you who still haven’t seen the new Fiddler site, go check it out. I blogged about the updated Fiddler site recently, but I didn’t mention the coolest update to the site.
The old site had some documentation on the site. It was scattered around on some help pages and had a lot of good information, however, we’ve now brought that information together and organized it into a nice, usable Fiddler documentation section on the site. If something you want is missing from or incomplete, don’t worry. We are working on improving the documentation in a variety of ways. This is just the initial release.
Help Fiddler’s Documentation
If you’ve ever worked with any software product, you’ve likely run across documentation that was wrong, incomplete, or just out of date. When that happens, you’re usually out of luck. There might be a comment box, or you can ask your question on a forum.
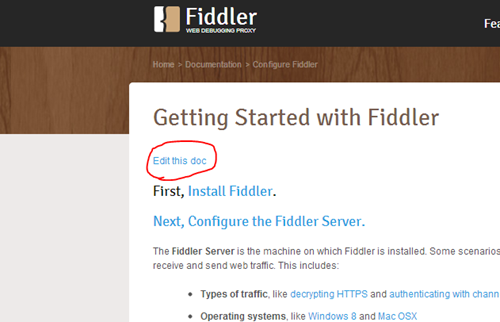
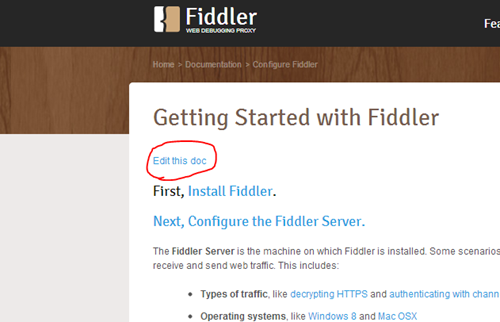
We took a different approach with Fiddler’s documentation. If you notice something we messed up or is incomplete, let us know about it or send us a pull request with your update. No, I am not kidding. Our documentation is in GitHub. In fact, the link to each article’s content is on each article itself.

Yep. That link will take you to GitHub. From there, you can Fork the repository and send us a pull request or just submit an issue letting us know what’s wrong. It’s simple and easy, and you won’t have to re-visit the same outdated, incorrect documentation year after year. We’ll leave that experience to other products’ documentation sites.
I’ve been using the Fiddler web debugging tool for many years now. I first picked it up just after Fiddler2 was released, and it’s been an awesome tool the entire time. This is one big reason why I was very happy when I learned last year about Telerik’s acquiring Fiddler.
Having been a part of a Telerik acquisition previously, I know that Telerik is careful not to stir things up during these types of situations. For example, they’re not the type of company to step in and throw their branding everywhere. (It will be there, but just not be too overt.) It also meant that Telerik would be getting Fiddler the support, upgrades, and growth that it needs.
My favorite part of this whole turn of events is that I got to lead the team of developers implementing the new Fiddler Website. I work with a fantastic group of people who usually don’t, but probably should, read my blog (they’d see comments like these).
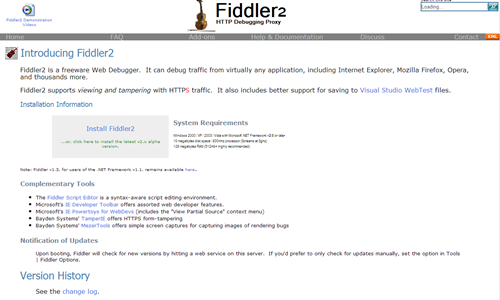
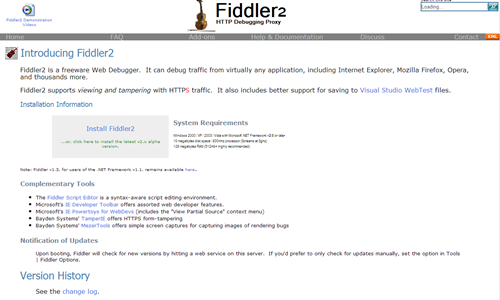
I always got a good laugh when installing Fiddler on my computers. The previous site was a bit outdated. I think the problem with the previous site is just that Eric didn’t have the time for updating the site. I’d say we were all lucky he was updating the product.
Thanks to the Wayback Machine, you can take a look at some older versions of the Fiddler site. I’ve included a screenshot of one of those here for you.

This is the type of design that I am best at. I refer to this as “Developer White”. Developers have no problem with sites like these. Some of the best tools on the Internet are hosted on sites just like this (see Fiddler for the past 5+ years). They often get a laugh here or there, and aren’t always the easiest to navigate. That download link in the middle always looked like a text ad trying to get me to download some random unrelated tool.
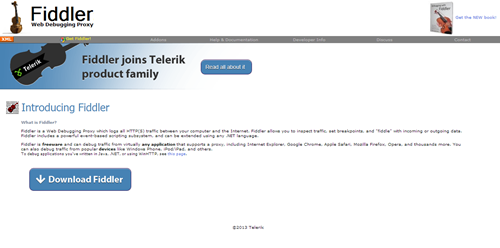
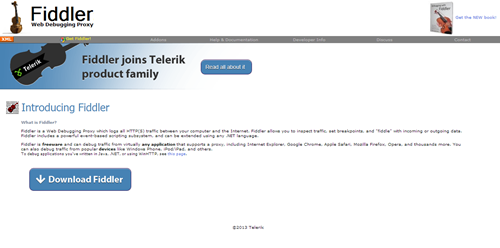
This isn’t the first update since the Telerik acquisition of Fiddler. There, of course, was a public announcement on the site for a while before we were able to start working on the upgrade. If you visited the site last week, it would have looked roughly like this.

For anyone who didn’t know, there were two places in the old Fiddler site with scrolling marquees. I kid you not. Go check out the Wayback Machine if you don’t believe me.
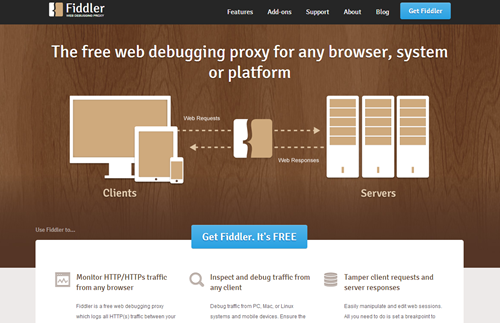
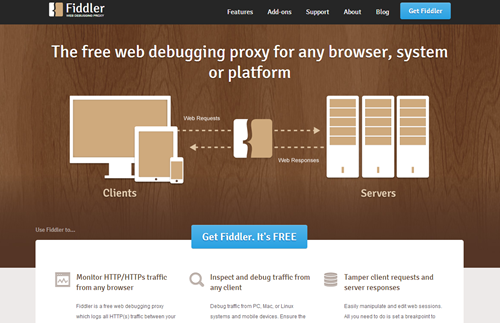
Now the Fiddler site has a new, spiffy design. Consider this a prelude of a great deal more support for this product that we all love. Hooray for Fiddler!

Please let me know what you think about the new site!
Note: I didn’t design it, and I don’t build Fiddler. I can, however, pass your feedback on to those who did.
Some of your best employees are your most replaceable ones. To top things off, that’s what makes them good employees. Someone who is not replaceable is a problem waiting to happen, and the sooner you can replace them, the better.
While my statement runs contradictory to most of what I’ve heard from other people in my life, I don’t think what I’ve said is really all that crazy. If you’re in the software business, you’ve probably heard of the term “Bus Factor”.
“The bus factor is the total number of key developers who would need to be incapacitated (as by getting hit by a bus/truck) to send the project into such disarray that it would not be able to proceed; the project would retain information (such as source code) with which no remaining team member is familiar. A high bus factor means that many developers would need to be removed before the project would necessarily fail.” – WIkipedia January 2, 2013
It’s really just a measure of how well your organization is sharing its information. If you’re doing well, your bus factor is a large number. If you’re not doing well, your bus factor is 1.
Think about that for a minute. What that means is that you want to have employees who share their information. Sharing information means that more people have the information. This means that the employee can easily be replaced, however, you’re not likely to replace someone who shares information with the rest of the team. If you replace that person with someone who doesn’t share the information as well, you could hurt your bus factor.
Now you’re thinking about long-term benefits. It turns out that if you silo yourself off on a project and don’t share information with anyone else that you’re hurting the company. I think everyone knew that already, but these people are often said to have “job security”, because losing them would be a problem. Well I think that’s crazy, because it’s dangerous to keep that person around! If you keep that person around longer, it will only mean creating more information silos. This is an issue that can only get worse, and one you’re better off solving now.
If you’ve got employees holding this information, you can either get them sharing it or replace them. If they’re not willing or able to start sharing their information, you need to replace them now. Yes, it will be bad when someone knew has to learn what that person was keeping secret, but it could only have gotten worse. Eventually, you would have been very dependent on that person.
Keep in mind that you’re not doing this so that you can replace your team for the sake of doing it, you’re doing it in case something comes up. If an employee of yours is hit by a bus, out sick, or just on a vacation, it’s nice to know that others can pick up the slack. You keep employees who are easily replaceable. They’re your best ones.
I enjoy the Agile Ball Flow Game. It’s a challenge that emphasizes a lot of what agile practitioners find value. The theme of the game is that you’re working in a toy factory and you create toys by passing them around to the other workers. Each worker needs to touch the toy at least once, no two workers can touch the same toy at the same time, and you can’t pass the toy to the person next to you. As orders come in, you try to complete the orders as quickly as possible. If you mess up one of the toys (drop it), you have to start over creating the toy.
In the game, you want to keep track of when you start making each toy and when each one completes. This lets you track your lead time, cycle time, WIP, etc. From this information, the group can see what works well and what doesn’t. They can determine how to adjust their process to improve their toy-making abilities.
At the Hudson Software Craftsmanship meeting earlier this week, we performed the agile ball flow game. No one there had done it before, so it was a great opportunity to see how they would organize themselves and complete the solution. In total, we had 14 people at the start of the game.
Round 1
I started the group off with 20 multicolored balls. The hollow plastic variety commonly found in children’s ball pits. They’re easy to toss short distances, but can be tricky for a long distance toss.
They first created a circle to facilitate passing. One thing they did very right was passing 1 ball around as a demonstration so that the whole team could practice and get an idea of what they were going to be doing. Much better than just assuming that everything will work as expected!
They completed the full order of 20 in just over a minute and thirty seconds. A few of the balls dropped, but were picked up and reintegrated into the process. Their effective process worked so well, because most of the team had enough slack to not feel overwhelmed.
Round 2
In the second round, the team estimated that they would be able to complete things faster. They estimated the time to complete to be around 45 to 60 seconds.
As part of their retrospective, they realized that their pull model they were using worked effectively, but if they shifted forward and backward a little bit, they could pass more easily. This was their slight adjustment to the process.
It worked! They managed to keep more balls from falling in the second round and really improved their time! They noticed that their issue was in contentious passes around the circle, and they adjusted to account for it. Well done! They were a hair under 40 seconds, which is the fastest second round time I’ve ever seen.
Round 3
Kids these days aren’t just interested in those old-style toys, which means that the challenge needs to change a bit. They’re still fun, but the new thing is dart guns, so now the team needed to also pass around foam darts. With such a well oiled machine, could these darts present a challenge?
The darts are tricky, because one end is rubber and weighs a bit more than the other end. These were obviously more challenging to pass, and the group spent some time discussing how they would work.
The team decided to start with the darts to get the more difficult items out of the way first. At first, this seemed to work, but darts started falling. After starting most of the darts a second time, the group ended up with a time just over a minute and twenty seconds. Not bad, but quite a fall from round 2.
From the retrospective discussion, the group established that they needed to drop the darts into people’s hands. Tossing just wasn’t working well. They also decided that they should probably send multiple darts at a time since they were going to be dropping them, it should be safe to do.
Round 4
Armed with a new plan, the group decided to start the darts 5 at a time, which would mean 2 sets of darts traveling around the group.
Not surprisingly, only 3 darts of each set made the round trip. Still probably an improvement, but it might have been better to have done 2, 3, or 4 darts at a time instead. Perhaps something to try in the future.
This round was full of dropped items and ended with 1 dart making the rounds all alone. In the end WIP was just 1 for the whole group. The time wasn’t bad, but it was obvious that the group could do better. So far they hadn’t made any huge gaffs either though.
Round 5
This round was about being more careful and getting the passing in place as best they can. Perfect answer, team. They knew not to make big changes. What they were doing was working, and they were seeing improvement. A big change here would just upset things.
The group finished on a high note, being one of the more successful groups at ball flow that I’ve seen. They completed the challenge like champs. Not once did they try something crazy like shooting WIP through the roof (I’ve seen it!)
Agile tells us that we need to limit WIP and bring cycle times down. Those are the focuses of the agile ball flow game. It lets the group self organize through planning, spiking, testing, and doing retrospectives. If you want to teach a team about agile, the ball flow game is a great way to do it!
I primarily use Karl Scotland’s method of running the agile ball flow game. Make sure that you also use this spreadsheet template when running the game. It makes tracking times much easier.