
After more than a decade of maintaining a BlogEngine.NET site, I’ve finally bitten the bullet and moved to a static site. I’d meant to do this a few times in the past, having looked at a couple of C# static site generators, Jekyll, Wyam, and a few others as well. I debated switching to WordPress as well, but that move wouldn’t have gained me much, since I really wanted to move to a static site.
Hey chatter! I'll be posting another update soon that talks about how I migrated from BlogEngine.NET to Jekyll on GitHub Pages.
Why a Static Site?
I chose to move to a static site for a few reasons. I’m tired of dealing with hosting a site, database, etc. for a blog. Considering that a blog is about the simplest set of content you can get, it seems overkill to maintain a SQL Database for that.
Now, I could’ve moved to a file-based data approach with my previous engine (it supports it), but I’d still be maintaining and paying to host a site. And to top it off, AspNet sites take some time to boot up on first hit, which I’d rather not deal with. I wanted to get rid of the backend-site.
Why GitHub Pages with Jekyll?
It’s free. It’s easy. It’s ubiquitous. I already use GitHub, and I’m proficient with GitHub Actions (a topic I will be discussing on future posts, videos, and streams), which I would use if I’m ever planning to make it more advanced than it is. Would also be useful for setting up a static site without Jekyll, since that’s the one that GitHub pages uses.
Breaking The Toughest Developer Puzzle Ever
More than a decade ago, a developer named Jeff Blankenburg created a game called The Toughest Developer Puzzle Ever (TDPE), and I participated in both iterations of the puzzle. For these, I created and hosted some of the puzzles in the sequences of Jeff’s games. In order to not break my part of the game, I made sure to maintain a blog that could still host the old pages.
See Old TDPE Blog Post for more info.
As such, I used a C# blog engine, which meant that around that time, I moved my blog to BlogEngine.NET and it remained there until now.
Theme Choice
I wanted to have a simple theme that didn’t do too much yet. Maybe I’ll grab a more advanced one at some point, but this has enough features for my initial move. I chose to use hydeout (is it still?), because it’s a simple sidebar layout. I like the sidebar as it keeps it on-screen effectively for widescreen computers. I expect most of the traffic to a tech blog will be from laptops/desktops, not phones.
I’ve got basic support for tags, categories, and some other basics without too much bloat. What theme are you using for your site? If you’re here in the future, does it still look the same?


Intro
I recently set up my blog on GitHub pages, but I didn’t want the *.github.io domain name. I have some of my domains in Google Domains, so I decided to set one of those up and write this tutorial for you after setting it up. Follow these steps and you too can have a custom domain.
Step 0: Build a GitHub Pages Site and Own a Domain with Google Domains
Before you can set up the connection between GitHub Pages and Google Domains you’ll need to have the site set up and the domain owned already.
Once you have those two things set up, come back here and you can set up your custom domain.
Step 1: Configure DNS in Google Domains
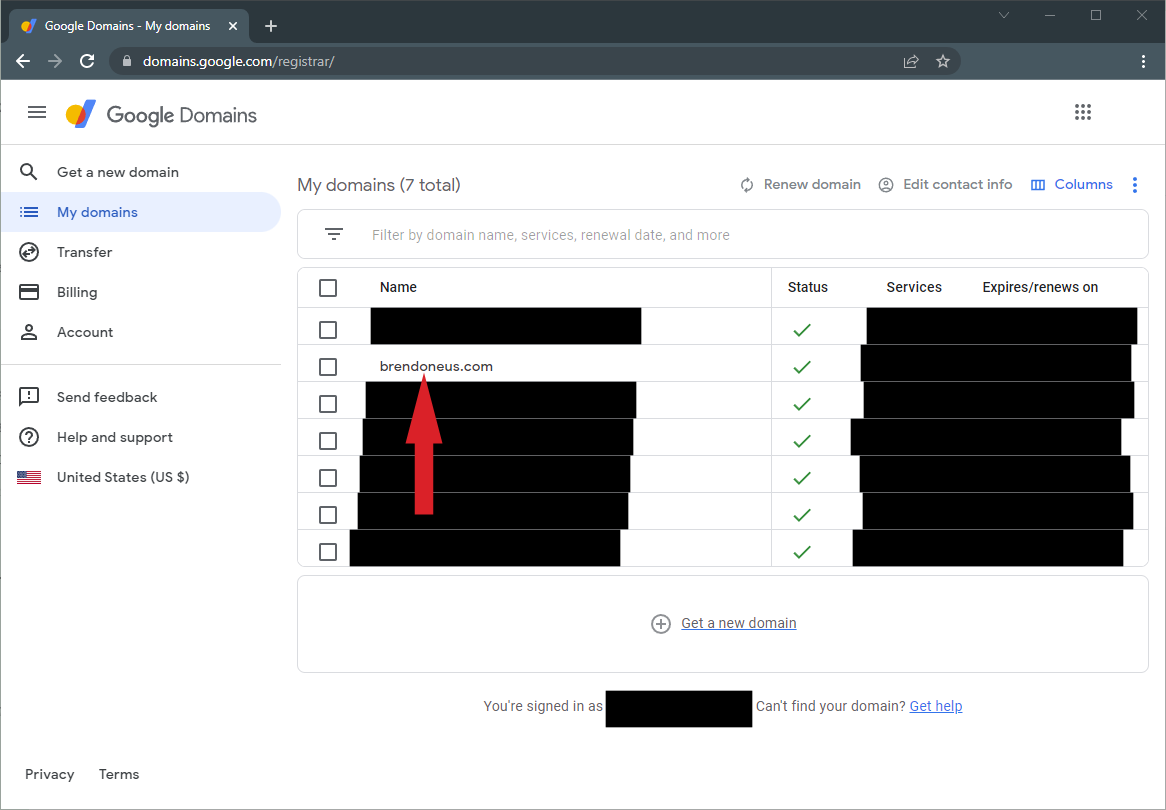
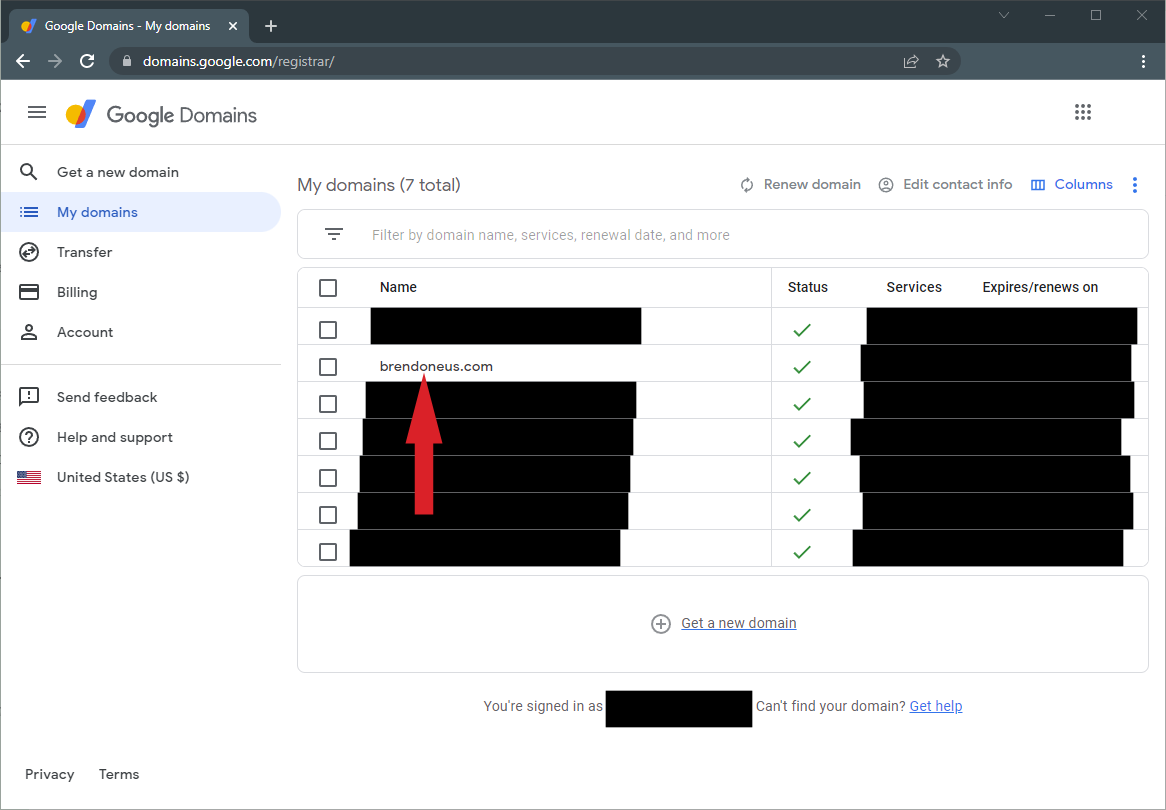
Go to the Google Domains Registrar, which should contain a list of domains you own there, and select the domain you want to configure.

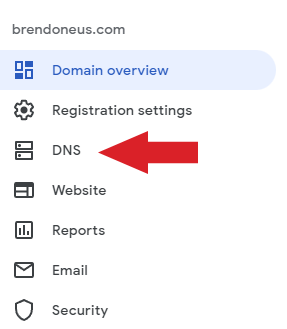
After clicking on the domain, you’ll need to go to DNS in the left navigation.

Set Up the DNS A Records
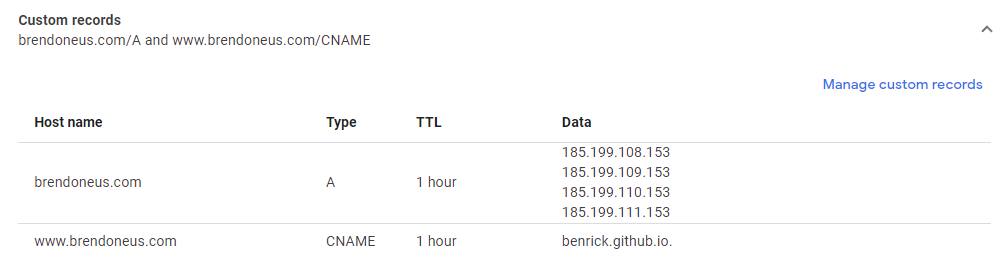
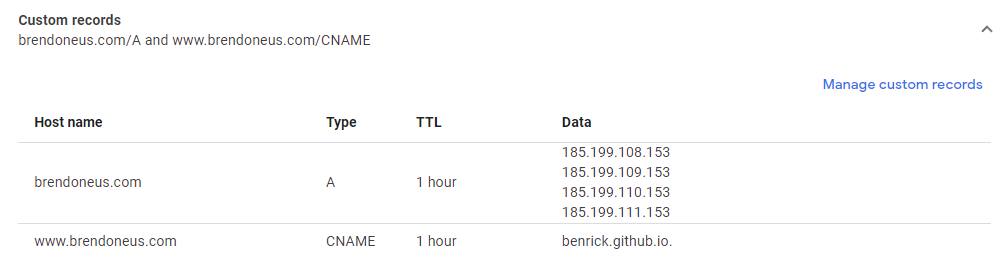
First, you’ll want to set up the A Records to point your domain at the IP Addresses for GitHub Pages, so it looks like these:

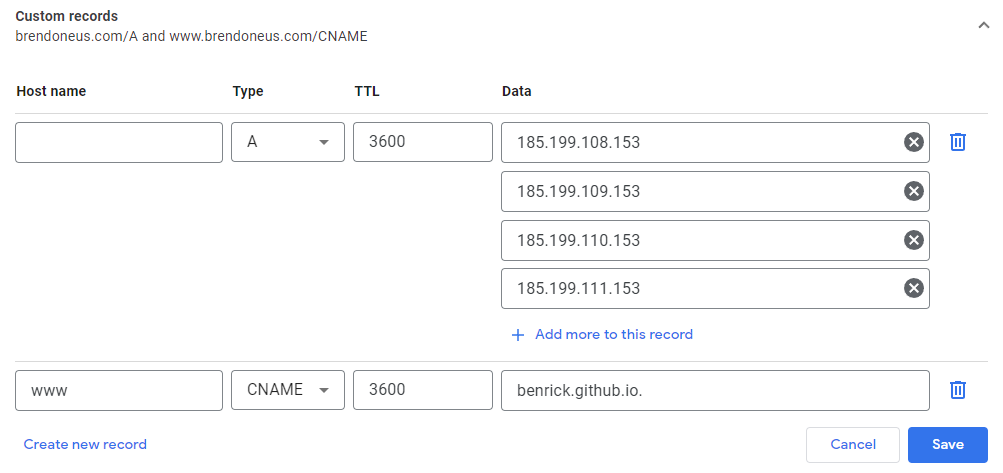
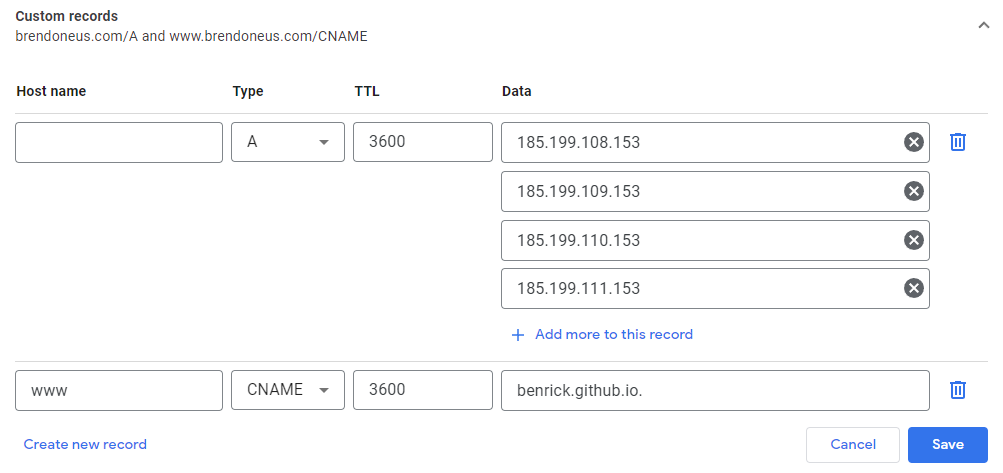
Click on Manage Custom Records to edit those on a screen like this:

In that first record, leave the Host name blank, set the Type to “A”, and the Data to the first IP Address. Then you click the + Add more to this record until you’ve added all of these addresses.
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
You can check the GitHub Pages Custom Domain Docs for the most up-to-date list of IP Addresses.
Set Up the DNS CNAME Record
Next, while still on the Manage Custom Records screen, you’ll want to set up the CNAME Record to point to the custom subdomain you have at GitHub, mine is benrick.github.io. This will help if anyone tries going to the “www” version of your site.
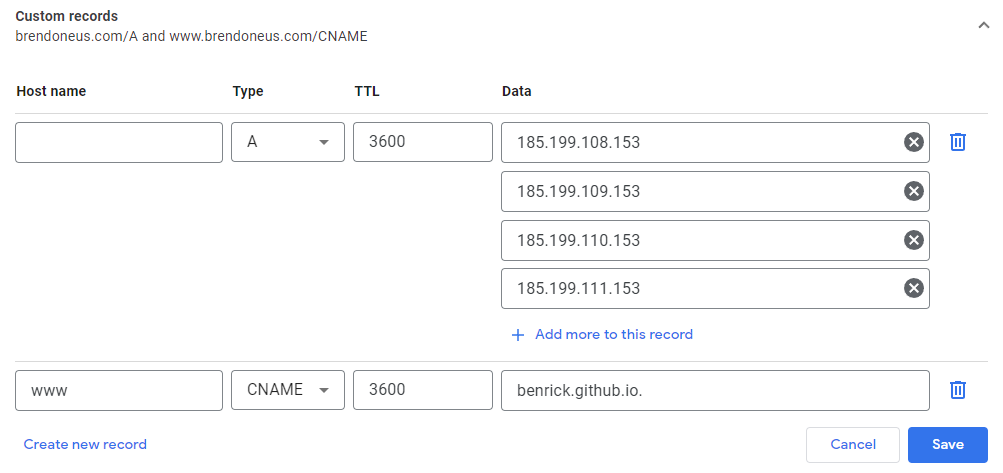
Click on Create new record to add a new row to create the CNAME record like this:

Just be sure that you set the Host name to “www”, the Type to “CNAME” and the Data to your “*github.io” subdomain.
Step 2: Configure the Custom Domain in GitHub Pages
Now that our records are in place, we can tell GitHub to check for them. As with all DNS changes, it can take some time to propagate, so you may have to wait until GitHub can verify.
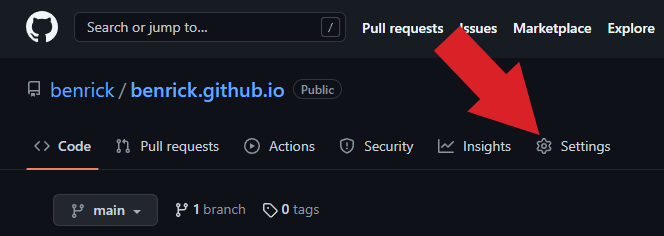
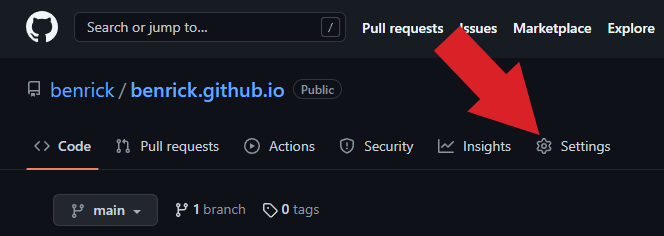
From your GitHub repository, click on the “Settings” tab.

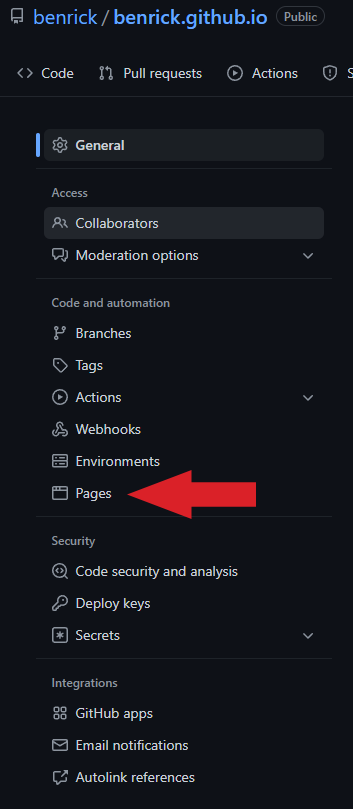
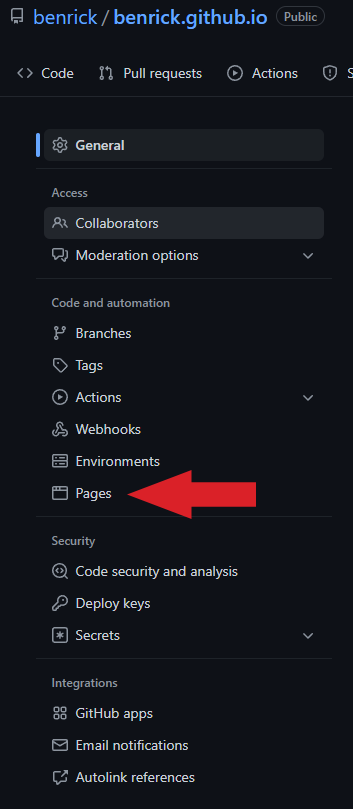
From the Settings screen, you’ll click on the “GitHub Pages” link in the sidebar navigation.

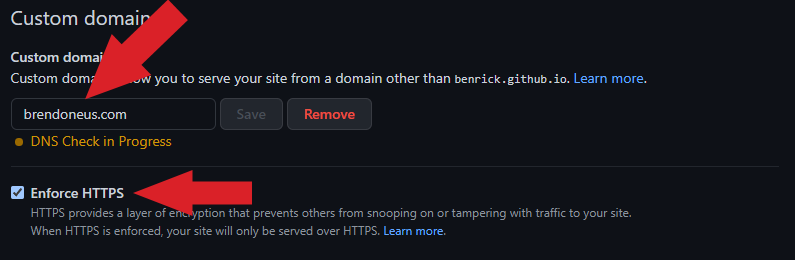
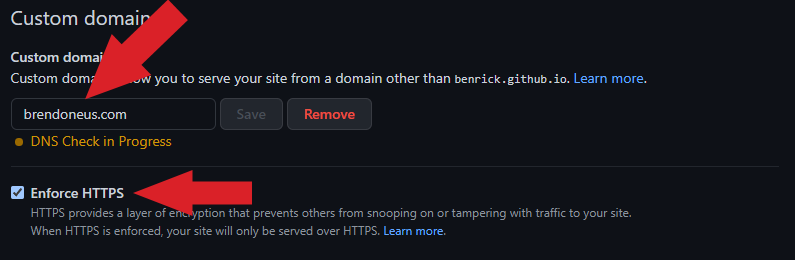
Now you’ll want to change the Custom domain to your domain name that we just configured and save that change, which causes GitHub to run a check of the DNS settings.

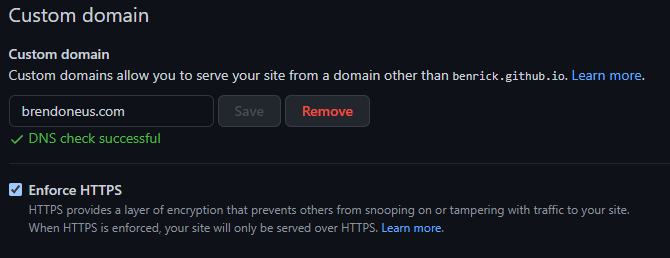
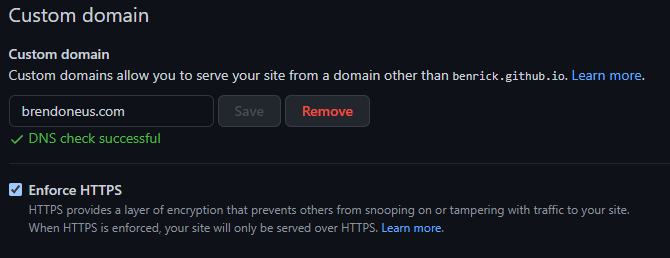
After verification, the page will look like this:

Note here that I've enabled HTTPS for the site. While it's optional, enforcing HTTPS is a good idea!
Step 3: Enjoy Your Site on its Custom Domain
Now you should be able to navigate to the site and see GitHub Pages site hosted using your custom domain name!
I’ve started our second series on DevChatter. We’re doing SOLID Saturdays now, which means that we’re dedicating each Saturday to a SOLID Principle of Object Oriented Design. Very likely, after we’re done with 5 SOLID Principles, we’ll add a few bonus SOLID Saturdays with the concepts of DRY, YAGNI, and maybe a couple of other good principles.
So far, we’ve completed 3 of the SOLID Principles, Single Responsibility Principle, Open/Closed Principle, and Liskov Substitution Principle. You can watch the videos of our SOLID Principles Series on Twitch. In each of those episodes, we started off by discussing the principle, why it’s important, and how to notice violations of it. We talked about where we’re following it in our code, and looked at real examples of the principle, rather than just some contrived examples. We then spend the rest of the stream writing code, and where it’s applicable, we mention the principle again.

In our next episode, we’ll be looking at Interface Segregation Principle, which will give us the chance to make some changes to our codebase and improve our interfaces to better match the design that Interface Segregation Principle would push us toward.
Join us each Saturday at 1:00 PM Eastern Time to learn more about SOLID programming and see some live coding as well.
Starting this Saturday, we’ll be doing a new series of streams on DevChatter. If you’re new to programming, new to C#, or just want to go back to basics on C#, this stream is for you!
On our channel, we’re normally doing either long-term projects or programming exercises, but we want to get some great educational C# content as well. To that end, we’ll be teaching people how to program using C# on a regular basis. If that’s something interests you, you can find our Learn to Code in C# series on Twitch. From that page you can ask Twitch to remind you of our Learn to Code in C# series. Also, make sure to follow DevChatter on Twitch to get notifications when we go live.

To get started with C# and VS Code, you just need to do the following:
These are all light-weight tools that will allow you to get started writing real-world applications, but none of these are difficult to get started with or install.
I hope you’re all as excited as I am for the start of this series of streams!
Back in 2015, I started working buying up assets and setting myself up to live stream while coding. I wasn’t sure at the time how much time I wanted to dedicate to talking with other devs, pairing, doing exercises/katas, working on OSS, and writing real code. I just figured it would be cool to do some streaming and interact with the developer community while writing code. A few people had actually been asking me to, so I decided I would do it.
When I started out, I was choosing where I wanted to stream. I figured YouTube and Twitch made the most sense, so I set up a DevChatter YouTube and a DevChatter Twitch. Subscribe on YouTube and follow on Twitch to see my streams and videos!
I also picked up the domain name, because it was available. It had that balance of discussion and coding in the name. I like it. We’re not supposed to be me just talking at people, and that balance will shift as we grow. My Twitch channel is growing already. I’m getting new people joining and following with each stream.
What I set up for DevChatter
I mentioned creating some accounts and picking up a domain name I’m not using yet. I also had a basic logo designed for DevChatter, and am now using that for the Twitch account.

I also set up an account and got some custom music created and licensed it for use on the stream. If you show up to the beginning of the stream, you’ll get to listen to the music. Rather than using it as background music, I’ve got it playing before the stream starts. Lucky for me, I have done some Twitch streaming of games in the past, so I knew how to get OBS set up for the stream. We’re set up with a GitHub account I created years ago as well.
What I’m doing on DevChatter
So far on DevChatter, I’ve had a few streams doing programming exercises. The code has been C# so far, but I don’t intend to always do C# on stream. We’ve done some of our C# exercises in .NET and some in .NET Core.
Programming Exercises on Stream so far:
Yesterday, I did a stream where we started an open source project that is intended to become a Twitch chat bot. We may look at putting it on Azure (or elsewhere?) or keeping it as a local program. I’ve not decided yet, but we worked on some basic code today. We didn’t yet connect to Twitch, but I mostly wanted to get the framework, structure, and code set up first. The DevChatter Bot source is on the DevChatter GitHub account.
What I plan to do on DevChatter
I want to keep doing programming exercises and katas on stream, and I’m hoping to get more involvement from all of you. I also want to continue on our (and others’) open source projects; I think there’s a great deal we can learn while helping build the community. In addition, I want to bring guests on to pair program with. I’d actually started talking with potential guests a couple of years ago, but will obviously need to restart those conversations. I think we could do community discussions where we write code as we talk about things. We’ll see how it goes.
Is there someone you want me to pair program with? Let me know using whatever means you feel like for contacting me.
Why I didn’t start this two years ago
There are a couple of reasons why I didn’t start DevChatter a couple of years ago as I intended to.
DevIQ
The first of those reasons is that I talked with some other people who convinced me to redirect my attention elsewhere. As such, I’ve been working on DevIQ for some of that time. We’re building a really cool online educational program at DevIQ. If you haven’t checked it out, you really should. We’re working with new authors and preparing for new content now. We have plans for what we want on DevIQ and have been building some cool interactivity that both our students and authors will love. Check it out!

The Smallest Hurdle Ever
The other reason why I didn’t start years ago is a funny one. I really wasn’t sure how to classify my streams on Twitch. I don’t know if “Creative” existed as a game at the time and I didn’t notice it. I didn’t want it to be IRL, and there weren’t any specific to programming. I am currently streaming it as “Creative” on Twitch. Sometimes it’s the little things that get in the way.