In case you missed it, Steve Smith, Michelle Smith, and I are Kickstarting the 2016 Software Craftsmanship Calendar. Make sure to support and share the project so that this awesome calendar can make a comeback! We are dedicated to making this happen, but need your support.
This will be our fifth calendar, so we’ve got a lot of practice. None of us work together anymore, so we didn’t have a company backing the 2015 calendar. As a result, it didn’t happen. We’re going to fix that for all of the people who were contacting us and others related to the calendar trying to get their 2015 editions; the 2016 calendar is for all of you. I know it’s really early to be thinking about buying a new calendar, but there a printing deadlines, so we really do make these calendars in the summer. As a result of our efforts, those of you who were lucky enough to have the 2012 or 2014 editions of the Software Craftsmanship calendar got to have a picture of me up on your wall for an entire month for each of those two years! I have no idea if I’ll make it into the 2016 calendar, but it will see be awesome. Here are the pictures I was in!
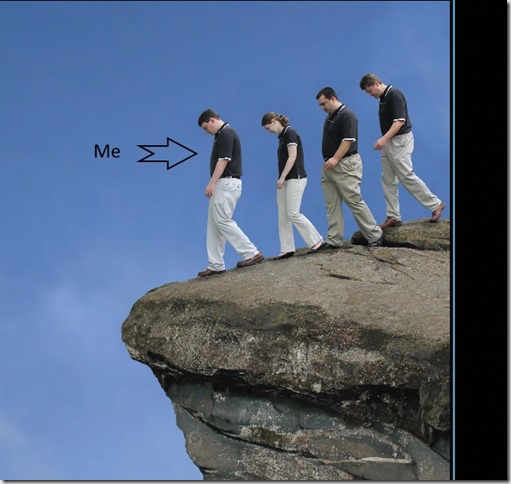
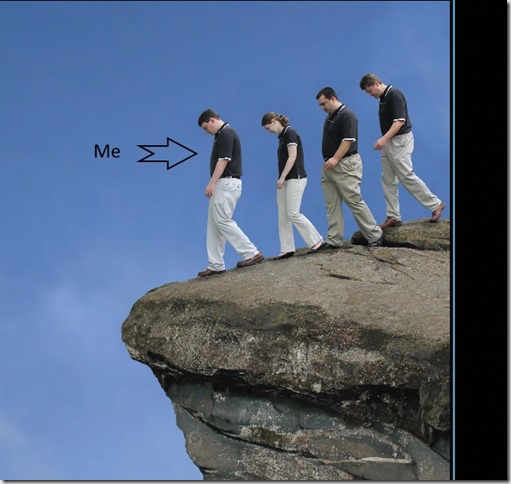
Death March

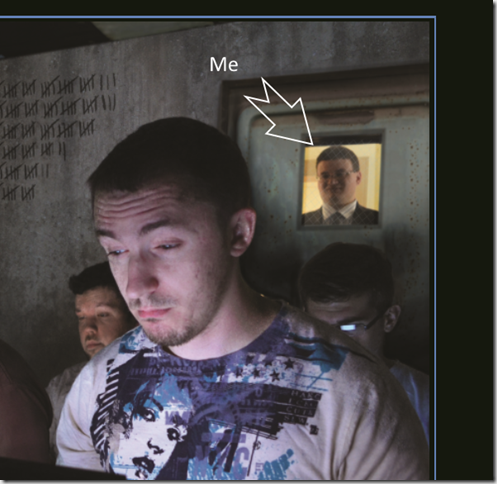
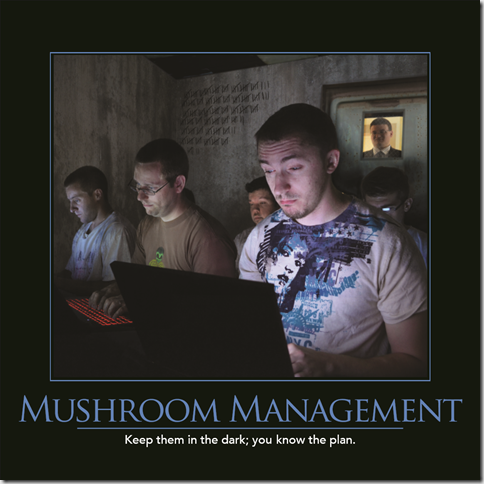
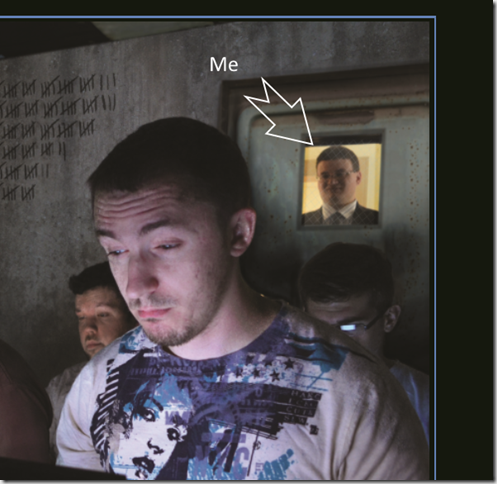
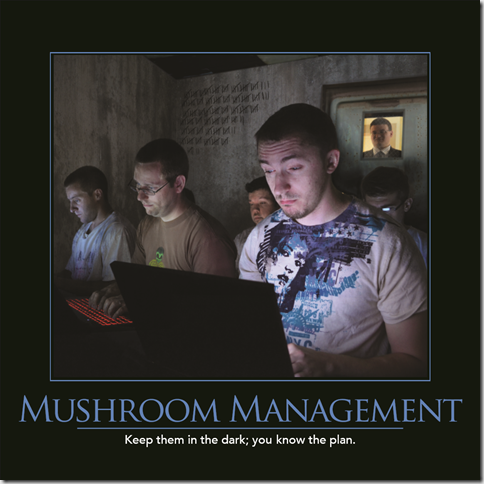
Mushroom Management

In the spirit of explaining what goes into making each of these calendar images, I’ve decided to write a post here showing how the Mushroom Management photo got the way it is.
Step 1 – A Principle or Anti-Principle
We always start with some principle that we want to make. There are so many to choose from that we have to trim the list down to any we can get an idea for. That means that we start by brainstorming ideas, and keep the principles that we got any ideas for. It doesn’t matter how good the idea is. If we could come up with a visual we keep it and continue working on the visual. We have this set of criteria for the visuals:
- The image has to relate to the principle.
- The image has to be interesting enough to have on a wall for a month.
- The image should have a humorous aspect to it.
Step 2 – Sketch the Idea to Make Sure It Works
Before we make any props, find a location, and start taking pictures, we have to make sure the idea will actually work. We also want to know what we need to set up. Not all ideas require this, but it helps choose between multiple ideas. It’s also a great point to iterate on before we start shooting. Often the sketches only resemble the image, which is why we spiked the idea with a sketch first.
Mushroom Management Sketches


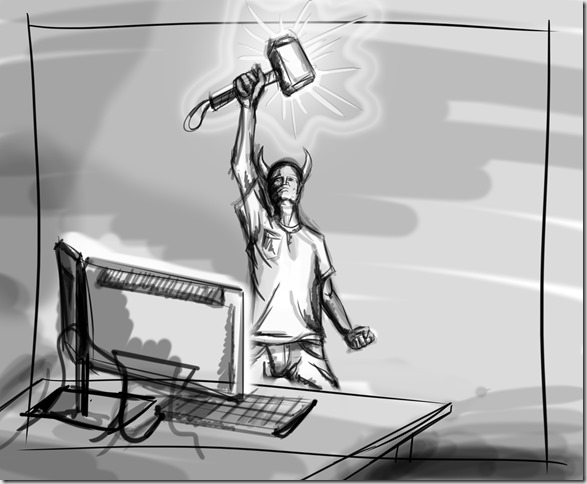
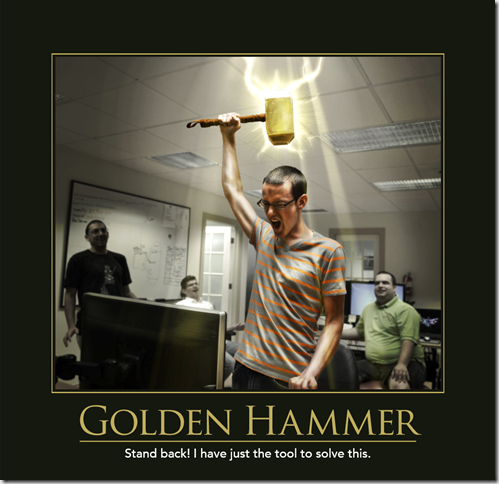
Golden Hammer 2.0 Sketches


Frankencode Sketch

Step 3 – Make Any Required Props
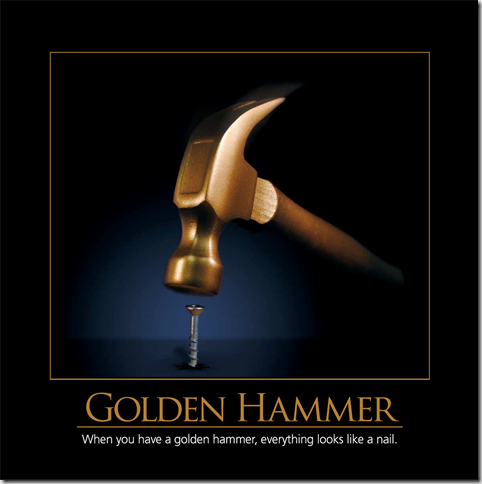
The golden hammers we’ve used over the years were all made by us. We’ve made 4 different hammers over the years. Only two of them made it into calendar images. Two hammers were real hammers that we painted gold. One was a plastic hammer painted gold. The one featured in the 2014 calendar that looked like something Thor might wield was custom made by our designer Weston. He sculpted it, painted it, and even cut and wrapped the leather for the hilt.
The Original Hammer

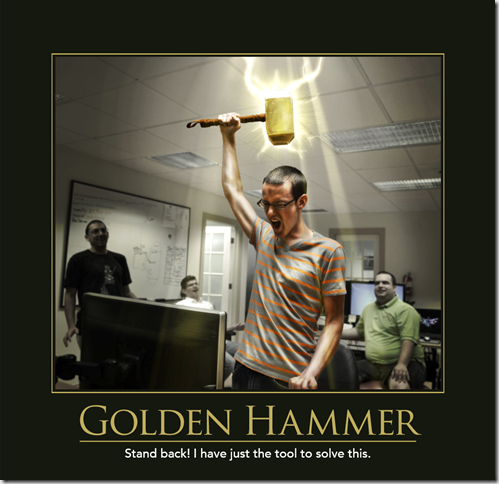
The Thor Hammer

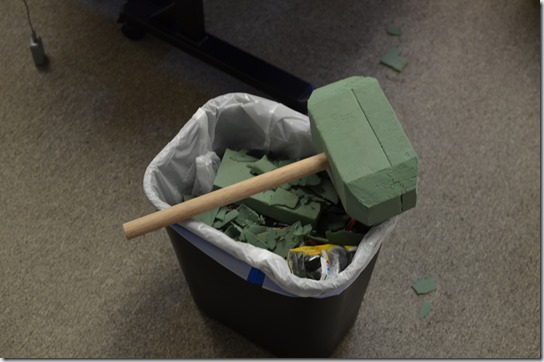
And this is how the hammer was made:


Step 4 – Start Photographing
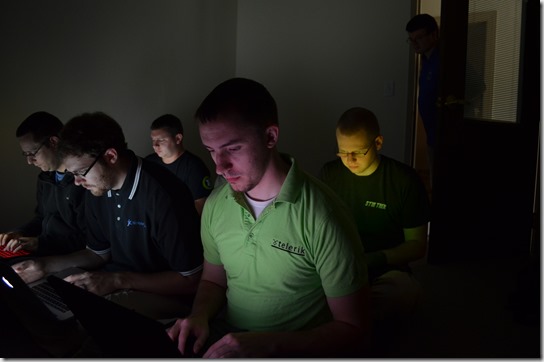
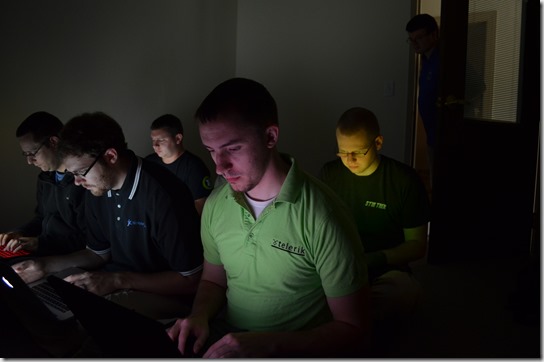
Perhaps the most obvious part of the process, we do have to take some pictures. We make sure to take quite a few pictures (including some making of pictures to go in the back of the calendar). For the Mushroom Management photos, we did a photo shoot, and the photos were not quite right. We knew we needed to make some changes Take a look:

We really thought that the team needed to look like they’d been sitting in that room for weeks, so we did some thrift store shopping and obtained some visually “interesting” shirts for the team to wear. We also wanted to Mushroom Manager to look a little more formal. We shot again the next day. That got us here:

Step 5 – Touching Up Some Lines
And to make things look amazing, our designer takes these images and makes them complete. OK, so it’s a bit more than just a few lines, but the work he does is fantastic. We’ve gone from an empty office to a development dungeon.

Step 6 – Choosing Behind the Scenes Photos
Our developers in that pictures are in fact developers, not actors. They’re actually pretty uncomfortable in that room. They’re sitting on the floor, closed in a room, with the air conditioning off in the August heat. Being the mushroom manager, I’m supposed to be comfortable, so I’m making sure to stay cool. That’s why I made sure to wear the lightest pair of shorts I owned for this shot.

That’s how you really class-up an outfit right there. worn athletic shoes and blue shorts go really well with a sport coat, shirt, and tie. Trust me!
Step 7 – Enjoying the Calendar
Yes, this is our favorite part as well. When we get to see our first, fully printed calendar. It’s amazing to see thousands of hours of work come to life in the form of a calendar. Yes, we know the number of hours that go into these. NimblePros was in the software consulting business, so we tracked the hours we billed toward our internal projects like these.
Help us make the 2016 Software Craftsmanship calendar, so you can also enjoy smiling, laughing, and being reminded of all of the ways that you can fail at making software or working as a team!
At some point, I’m sure you’ve had someone suggest that you use an interface instead of a concrete class as a dependency. Assuming you’re following the Interface Segregation Principle, that could be exactly what you want to do. Well written interfaces can make your code much simpler and more clearly define your dependencies. That’s why Interface Segregation Principle is one of those popular SOLID principles you’re always hearing about.

I recently read an interesting tweet from Derik Whittaker talking about using IEnumerable when an ICollection or IList would be the better choice.
Ugg, may want to fix your code rather than do this "// ReSharper disable once PossibleMultipleEnumeration"
This move toward making everything IEnumerable<T> is a trend happening across the C# community. I believe that ReSharper (a tool I use and love) is leading to some of this. When you write a method that takes in a collection as a parameter, and your method does a foreach over that collection, ReSharper will suggest (correctly) to change it to an IEnumerable. This is because you only enumerated it once, and that means that you can be more relaxed in your requirements.
Side Note: IEnumerable is not technically the requirement for a foreach loop.
The problem people run into with IEnumerables is that they’re not all collections. IEnumerable<T> just means that there is a method to get an Enumerator. In simple terms, I mean that it’s possible to walk through the items in the enumerable one at a time. Sometimes that requires work that’s more than constant time to get to the next item in the enumerable class. The comment that Derik mentioned in his tweet is one that tells ReSharper to not warn you about a possible issue. That issue is that you might be doing the work of walking through the enumerable more than once. When it sees an enumerable that is enumerated for a second time, you’ll receive this warning.
Keep Your Method Parameters Permissive

When you’re making a method parameter, you want to make sure that you’re only requiring exactly what you need. In doing this, you’ll likely create interfaces following the Interface Segregation Principle. When dealing with collections, you’re likely to accept an IEnumerable<T> if you only enumerate once. You might accept an ICollection<T> if you need to enumerate a couple of times, allow adding and removing, or need to count the items. If your collection needs random, array-like index access, you should consider using IList<T>.
This allows the caller of your method to give you whatever they have at the time. You really don’t care as long as it has what you need. If their object is an IEnumerable that isn’t also an IList, they can convert it before providing it to you. Working this way makes your API much more flexible, since you’re making your minimum requirements clear.
Return Usable Types From Your Methods

Sadly, I see the reverse being pushed as a positive. You will find information telling you to return IEnumerable<T>, so that you can easily change. This, however, means that you’re providing your method’s consumer with no information about the object they’re receiving. If they need access to array-like indexing, they have to call ToList() on your return value in order to use it.
Since ICollection<T> implements IEnumerable<T> and IList<T> implements ICollection<T> and IEnumerable<T>, you can return an IList<T> allowing your method’s caller to use IList<T>, ICollection<T>, or IEnumerable<T> depending on their usage. You’re using an interface and still giving the consumer the power of choice. You can avoid tightly coupling to a concrete implementation while still providing a useful return value.
I almost never return IEnumerable<T>. I don’t know that the return value will only be enumerated once. That’s outside my current layer of abstraction, so I shouldn’t be dealing with it. The safe bet is just to return a useful collection if that’s what I have. If my value really is enumerable, but not a collection, I will return an IEnumerable. In all other cases, it should be a more useful interface. lists an collections really are cohesive concepts that should be grouped into one object when needed.
If you’ve kept up with your Software Craftsmanship Calendars, you may have noticed many of our little jokes that were not even the pictures in the calendars. One of my favorites is that we violated Don’t Repeat Yourself and followed “Copy Paste Programming” in the 2013 Software Craftsmanship Calendar.
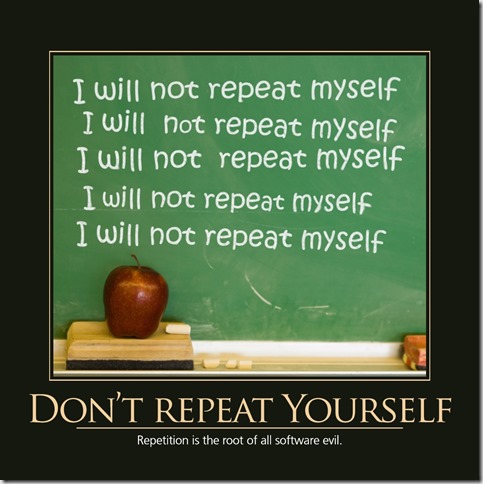
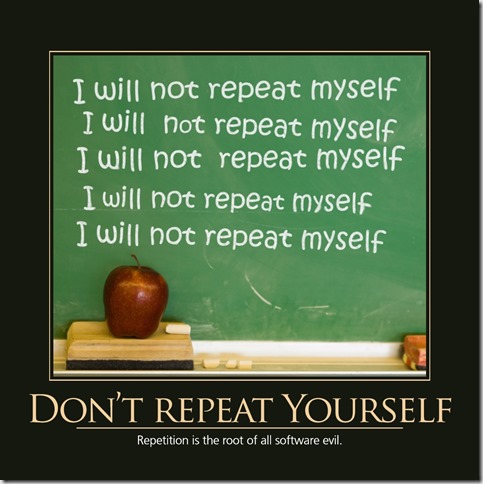
In the 2011 Software Craftsmanship Calendar, we did a set of principles that you want to follow with humorous pictures of them not being followed. In that calendar, you would have seen the Don’t Repeat Yourself (DRY) Principle.

Then in 2012, our anti-patterns calendar, we did Copy Paste Programming. In that picture, someone needs a bunch of different paintings with individual requirements, so they started with one and copied, pasted, and adjusted each.

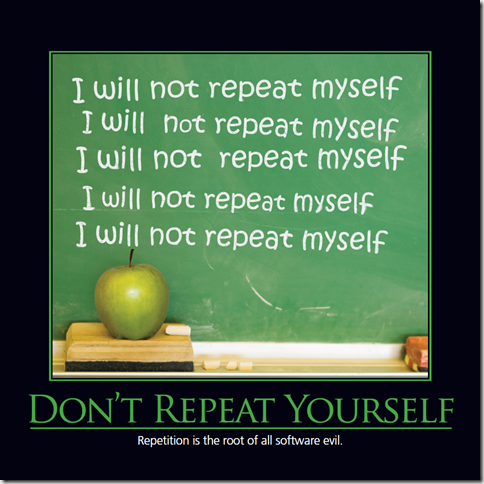
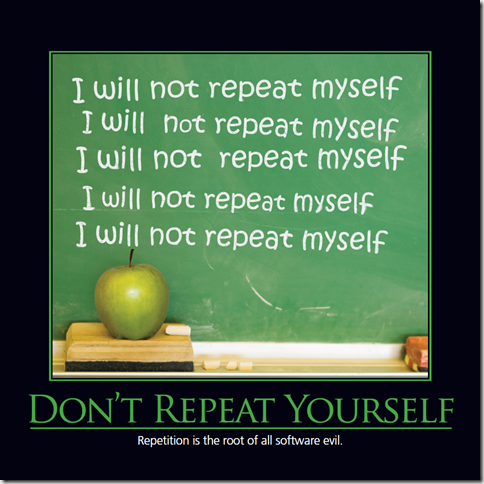
Then in 2013, our calendar was again about principles, so we followed Copy Paste Programming and violated Don’t Repeat Yourself by including Don’t Repeat Yourself again! We made one slight adjustment.

Did you notice that the apple is green now? Quite the change, eh? Totally different. Definitely not a repeat.
If you liked these and want to help us create more calendars like this, you should support our Kickstarter for the 2016 Software Craftsmanship Calendar!
The SOLID Principles are a set of Object Oriented Design Principles that are very interrelated and when followed can improve your code. Additionally, they make a great acronym that implies the benefits of using the principles. In 2011, at NimblePros, we made a calendar of Software Craftsmanship Principles and made humorous images to go along with them. We continued making the calendar for three more years and then missed 2015. Now we’re making a software craftsmanship calendar for 2016. Please back the calendar on Kickstarter, so there will be a 2016 edition.
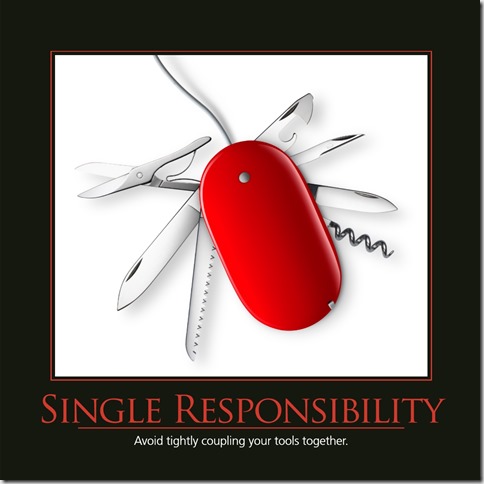
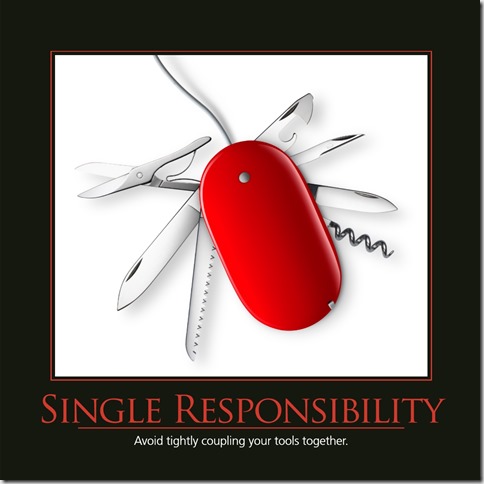
Single Responsibility Principle
While it might seem useful at the time to just keep this stuff together, you may eventually realize it isn’t.

Avoid tightly coupling your tools together.
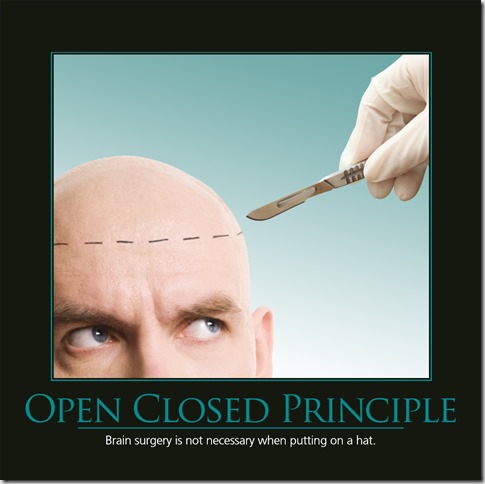
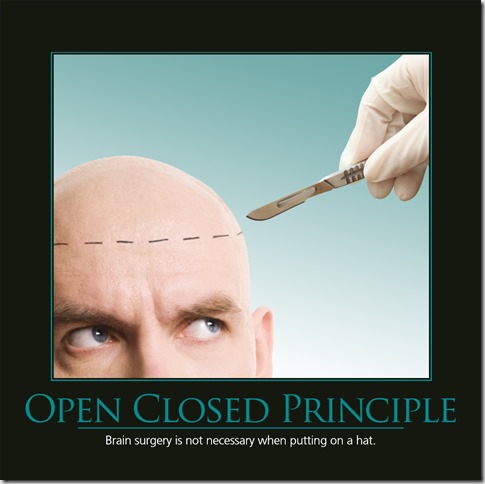
Open Closed Principle
It’s important that your code be open to extension while being closed to modification. This means that you should be able to add additional functionality without significantly altering the existing functionality. Remember the dangers of changing code; bugs can easily be created.

Brain surgery is not necessary when putting on a hat.
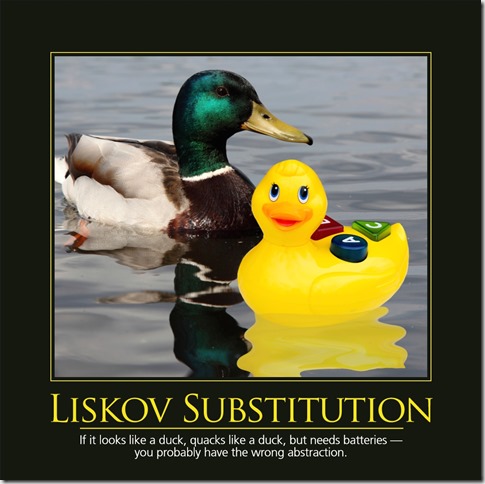
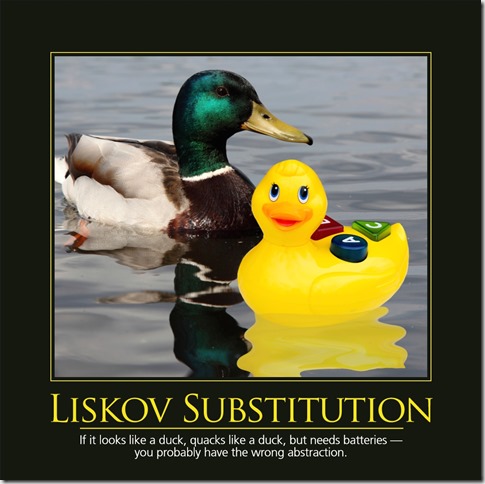
Liskov Substitution Principle
Any class implementing an interface needs to be substitutable for that interface. For example, you can’t have missing functionality when implementing your interface, or it’s not really substitutable. Developers shouldn’t need to be careful about using a specific implementation of an interface. That was the point of using an interface.

If it looks like a duck, quacks like a duck, but needs batteries – you probably have the wrong abstraction.
Interface Segregation Principle
Your interface should match only the needs of its users. If you pile on too many features to your interface, you make it hard to implement and difficult to use. The implementations are also likely violating the Single Responsibility Principle just to implement your interface.

Tailor interfaces to individual client’s needs.
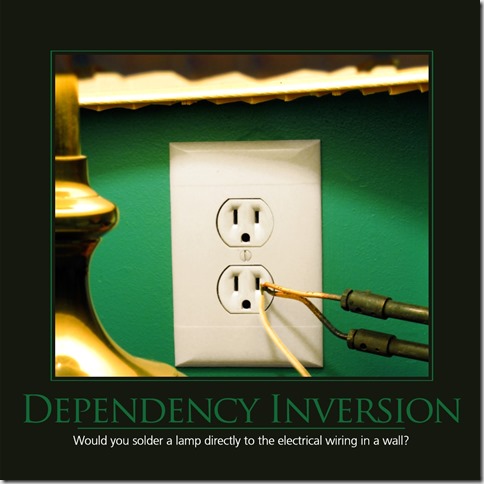
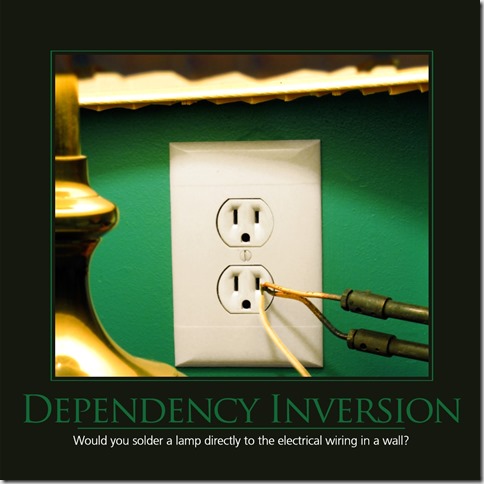
Dependency Inversion Principle
Don’t get too specific on your dependencies. Make sure that you’re depending on something stable. This is often some kind of an interface. In our example below, an outlet and a plug make the connection nicely. You don’t want to hard-code specifically to the connection you have; you might need to change your connection at some point.

Would you solder a lamp directly to the electrical wiring in a wall?
I hope you enjoyed these SOLID principle pictures. And if you want to see more of this kind of humorous take on important software development principles and ideas, back our Software Craftsmanship Calendar 2016 on Kickstarter.
At then end of 2014, I wrote an article about the 2015 Software Craftsmanship Calendar that we were not able to make. The best news I have for you is that we’re doing a Software Craftsmanship Calendar for 2016, but we want to make sure that we are able to cover the costs of making the artwork and printing the calendars. The cost per calendar comes down as we print more, so we’re doing a Kickstarter for the 2016 calendar to make sure that we don’t take a big loss by printing the calendars.
Previous Calendar Topics
I’ve written articles about topics from previous years. You can read about those and see the pictures below.
Go back the 2016 Software Craftsmanship Kickstarter and get a calendar for yourself and some for other developers who need them!